【WordPress】「403 Error」が出たときの対処方法

WordPressの「外観」⇒ 「メニュー」でナビゲーションラベルを変更しようとしたとき、「403 Error」となり保存できませんでした。

こんな感じでメニューにFont Awesomeのアイコンを入れたかった。
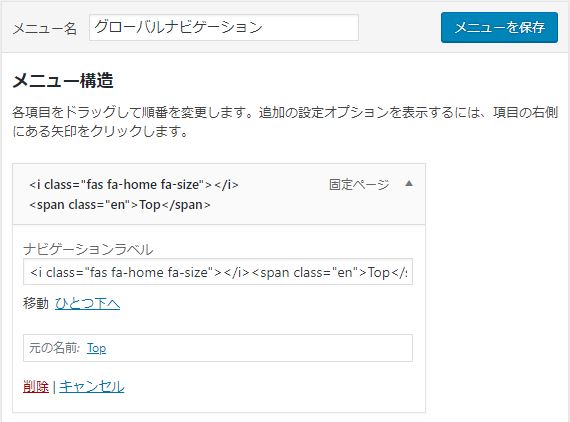
[WordPressのメニュー画面]

ナビゲーションラベルを変更して保存しようとしたら「403 Error」に。
※以前にもこれ引っかかったことがあり、さまよったのですが完全に忘れていたので対処方法をメモ。
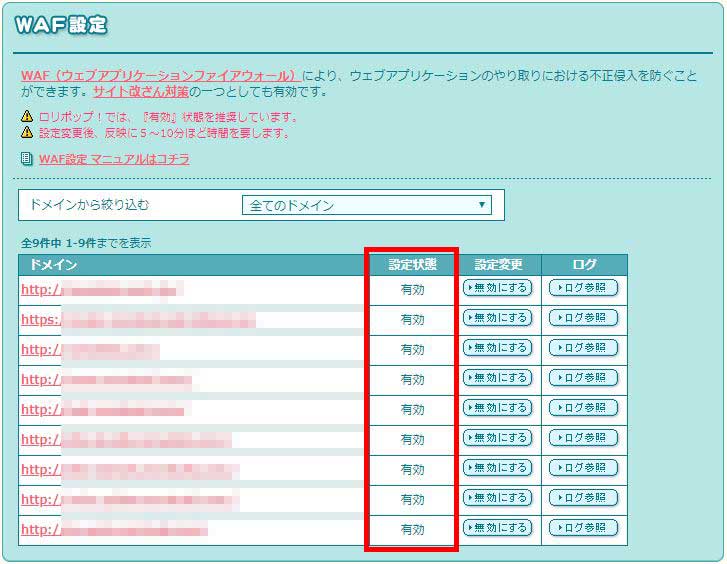
「403 Error」となったとき、まずはレンタルサーバー側でWAF設定が有効になっていないか確かめましょう。
私の場合は、レンタルサーバーはロリポップ!なのですがデフォルトでWAF設定が「有効」になっているようで一旦「無効」にすることで書き込むことができました。
[ロリポップ!のWAF設定画面]

セキュリティ対策なので必要な処置が終わったらWAF設定を「有効」に戻すことを忘れないようにしましょう。
何かのプラグインで追加CSSを入力しようとしたときもこの問題がおきたような気もします。
これで解決できなかったら他の原因ですので頑張って調べるしかないです。


