【WordPress】表を作るプラグイン-TablePress-

WordPressのプラグイン「TablePress」は簡単に表を作りたいときに使用します。表はHTMLとCSSで作れますがタグを入れるのが面倒だったり、投稿を探さずに表だけ更新したい場合などには便利だと思います。
使い方を詳しく載せている方はたくさんいるのでそっちを参考に見せて頂けばいいのですが、自分に必要なポイントだけ実践したものをまとめています。
インストール後、有効化します。
ダッシュボードの設定に「TablePress」が追加されます。

表を新規追加する
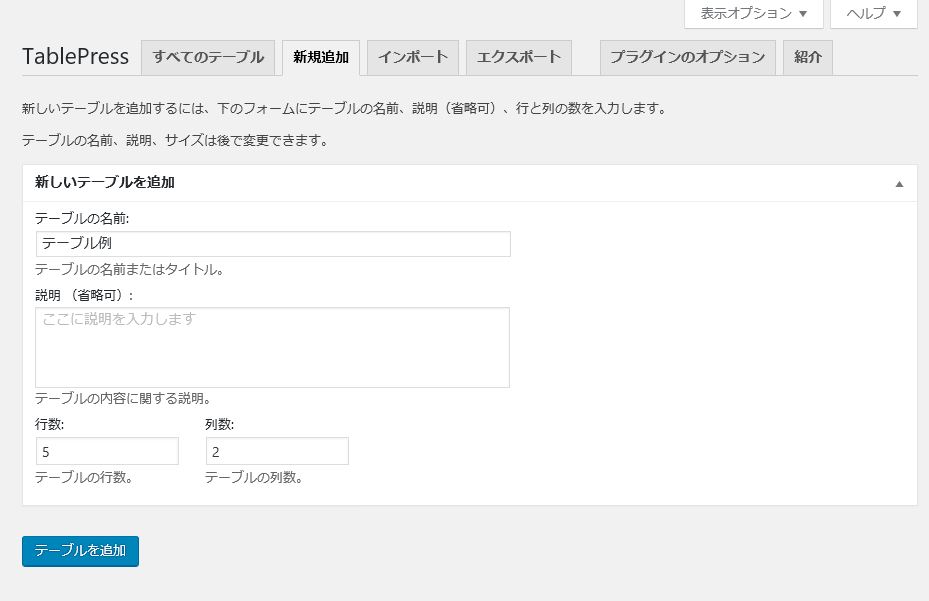
「TablePress」⇒「新しいテーブルを追加」またはTablePress画面上にあるタブの「新規追加」を選ぶことで新しい表を作成できます。

「テーブルの名前」と「行数」、「列数」を入力します。ここでは簡単なものにするため横2×縦5の表を作りたいと思います。書きかた紛らわしいですが縦が行、横が列です。あとからでも変更可能なのでそのまま「テーブルを追加」を押しても構いません。
「テーブルを追加」を押すと次に進みますので、そこでテーブルの内容を入力していきます。

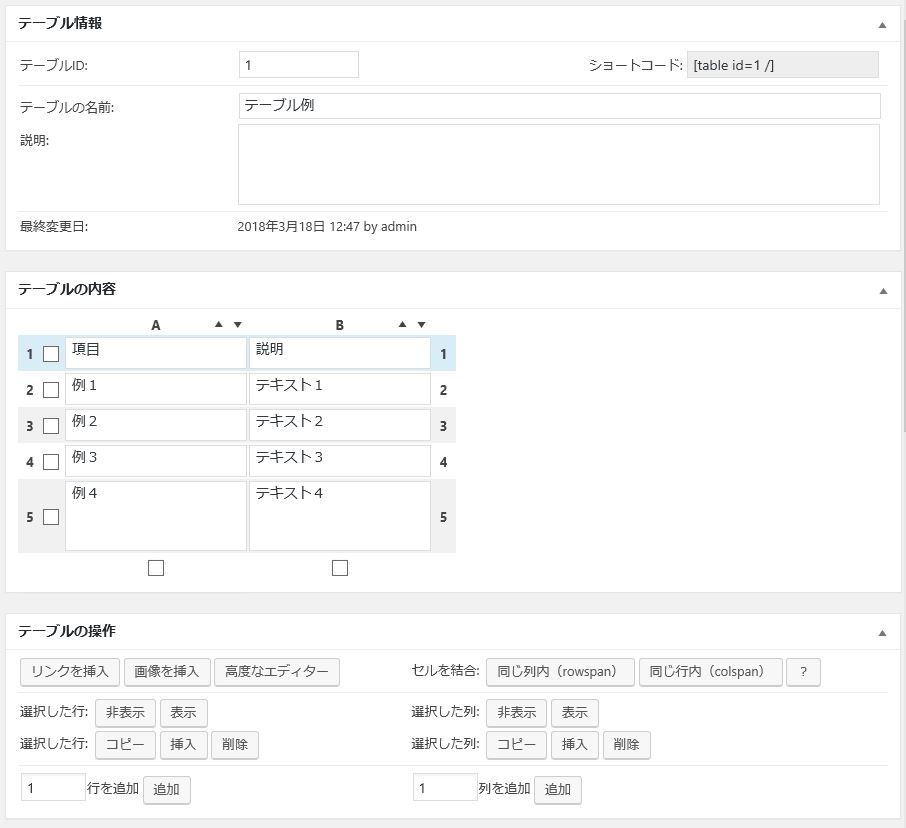
テーブルIDには使われていない数字が自動で割り当てられて入っています。変更する場合は他と重複しないようにして下さい。表のスタイルを変更する際にも使います。
表の作成が終わりましたら表示させる位置にショートコードを書きますので、右上のショートコードをコピーしておきましょう。
「テーブルの操作」で行、列の増減ができます。「選択した行:」、「選択した列:」は「テーブルの内容」の左側と下側にある□にチェックを入れたものが対象となります。
表の内容を入力した後で行や列を並び変えたい場合は、ドラッグアンドドロップで並び変え可能です。
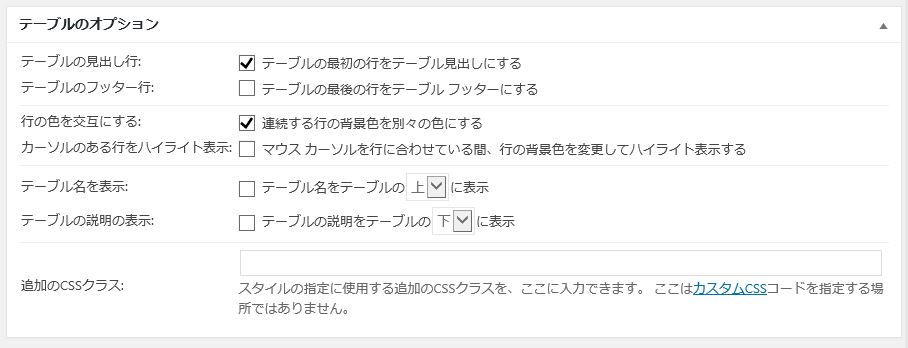
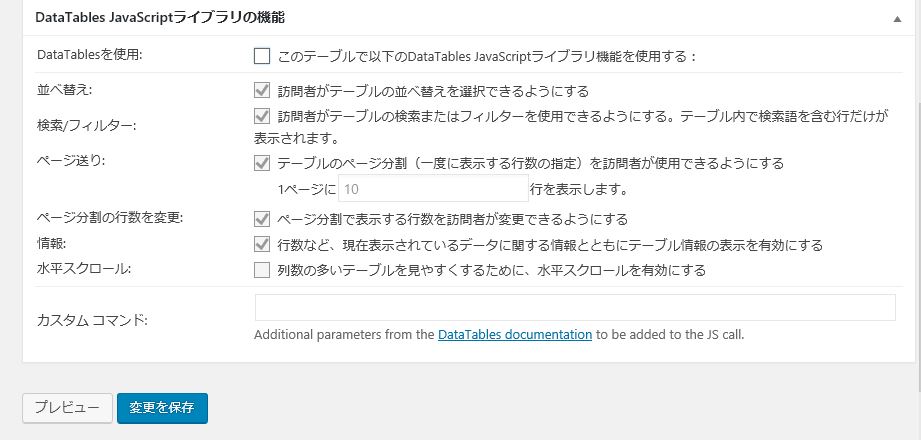
「テーブルのオプション」は好みで設定して下さい。

「DataTables JavaScriptライブラリの機能」は訪問者が表示を変えられるようにするものなので基本は使用しないと思います。「DataTablesを使用」のチェックを外しましょう。

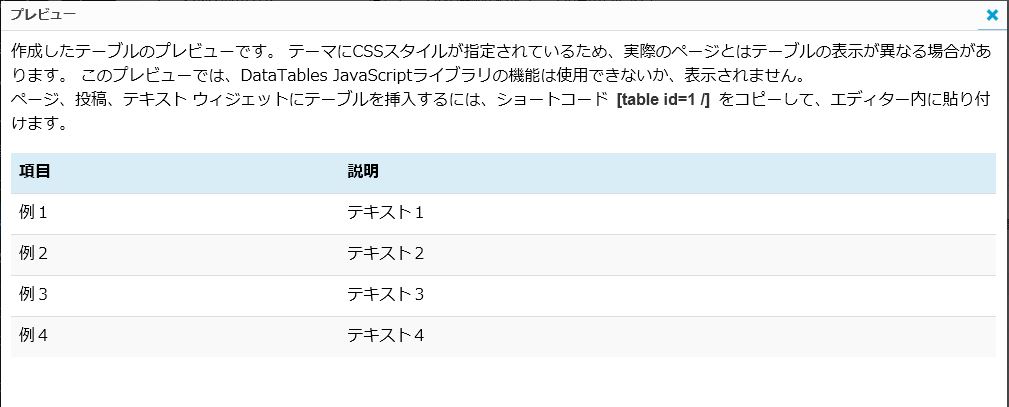
入力や設定が完了したら一旦「プレビュー」で表を見てみて問題なければ「変更を保存」を押して完了させます。

※二度手間になってしまうのでショートコードのコピーを忘れないようにしましょう。
作成した表を表示させる
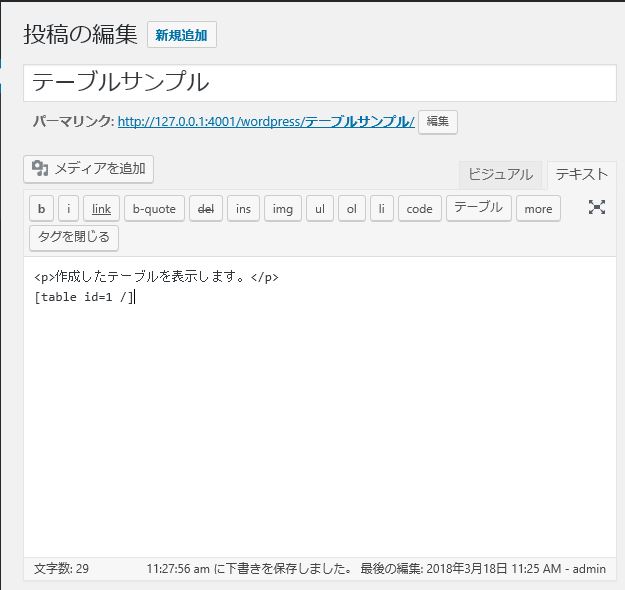
では作成した表を投稿内で表示させてみます。
表を表示させたい投稿の編集画面にします。表を作成したときにコピーしたショートコードを表示させたい位置に貼り付けます。

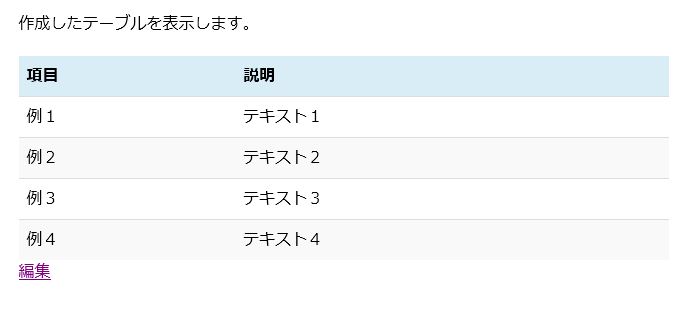
投稿を更新して表示を確認してみましょう。

WordPress管理画面からの表示確認では「編集」というリンクがついて表示されます。
リンク先はTablePressの該当表の編集画面なので表の内容を修正したいときはここをクリックして移動できます。修正後に直接該当の投稿画面には戻ってこれませんが無いよりはいいですね。
※WordPress管理画面以外では「編集」というリンクはついていません。
表に枠線をつける
デフォルトでは枠線がありません。枠線を付けてみましょう。
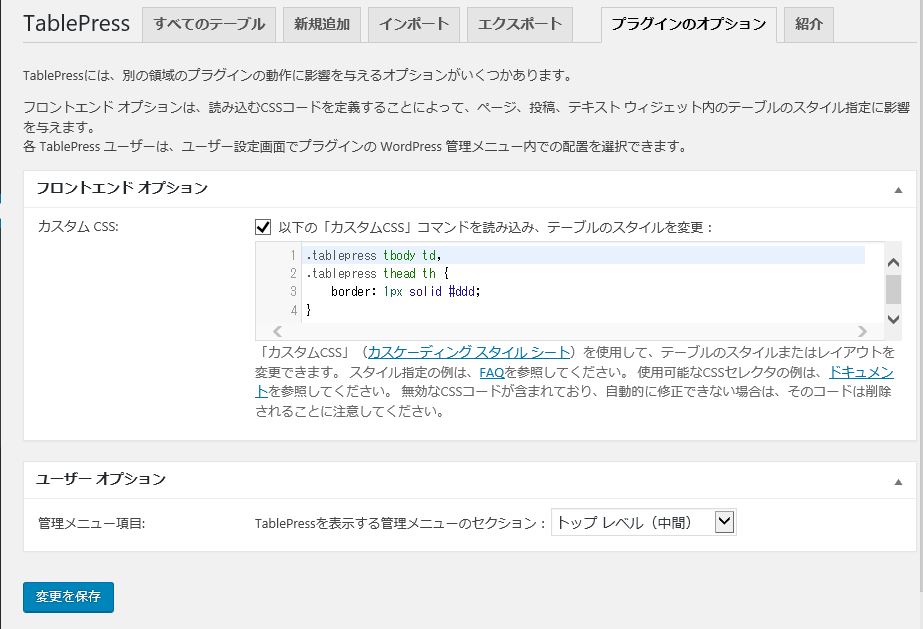
「TablePress」⇒「プラグインのオプション」へ移動します。
「カスタムCSS:」に入力します。例は1pxの線をカラー#dddで表示。この設定はすべての表を対象に適用されます。
.tablepress tbody td,
.tablepress thead th {
border: 1px solid #ddd;
}

変更を保存して先ほどの表を見てみましょう。指定した枠線がついたことが確認できます。

表の背景カラーを変更する
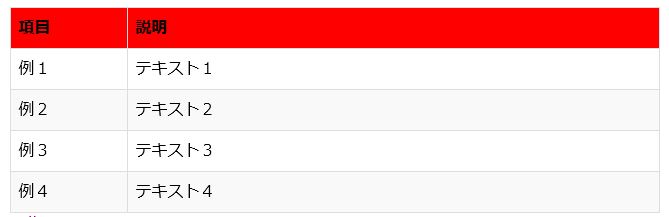
では表の背景カラーを変更してみましょう。
「TablePress」⇒「プラグインのオプション」へ移動します。
「カスタムCSS:」に追加で入力します。例はテーブルの見出し行の背景カラーを赤にしています。
.tablepress thead th {
background-color: #f00 !important;
}
※「!important」は強制的にプロパティを変更する(優先度を上げる)ためにつけます。

例ではデフォルトの指定を変更していますが、特定の表だけにスタイルを適用したいときは表のidに指定します。
#tablepress-1 thead th {
background-color: #f00 !important;
}
「.tablepress」はclassで「#tablepress-〇」はidです。〇の部分にスタイルを適用したい表のテーブルIDを指定して下さい。
表の幅を変更する
デフォルトでは表示できる横幅いっぱいに表が表示されセルの横幅は自動で調整されます。
では、横幅を変更してみましょう。
投稿の編集で挿入したショートコードに記述を加えます。
column_widthsで「|」区切りの指定をすることで左から順に列の割合を変えることができます。列の合計が100%を超えないように設定しましょう。
例では列を同じ割合50%で表示しています。
| ブロック要素 | 用途 | 備考 |
|---|---|---|
| <h1>~</h1> : <h6>~</h6> | 見出し | h1~h6の6段階 |
| <p>~</p> | 段落 | |
| <ul>~</ul> | 箇条書きリスト | 子のli要素とセットで使用 |
| <ol>~</ol> | 箇条書きリスト (番号付き) | 子のli要素とセットで使用 |
| <table>~</table> | 表組み | 子のtr要素、td要素、th要素などとセットで使用 |
| <div>~</div> | 任意の範囲 | 任意の範囲をグループ化する際に使用 |

※pxでの指定も可能ですがデフォルトの表全体の横幅であるwidth指定が割合(%)なので横幅に合わせたサイズに自動調整されてしまいます。
左側の列からpxで指定していき自動調整可能な列を残した場合はpx部分を固定することができます。
例では一列目だけ100px固定。残りは自動調整となります。
| ブロック要素 | 用途 | 備考 |
|---|---|---|
| <h1>~</h1> : <h6>~</h6> | 見出し | h1~h6の6段階 |
| <p>~</p> | 段落 | |
| <ul>~</ul> | 箇条書きリスト | 子のli要素とセットで使用 |
| <ol>~</ol> | 箇条書きリスト (番号付き) | 子のli要素とセットで使用 |
| <table>~</table> | 表組み | 子のtr要素、td要素、th要素などとセットで使用 |
| <div>~</div> | 任意の範囲 | 任意の範囲をグループ化する際に使用 |

表全体の横幅を調整するにはCSSのwidth指定で調整します。
「TablePress」⇒「プラグインのオプション」へ移動します。
「カスタムCSS:」に追加で入力します。widthをpxで指定すれば固定サイズになりますのでセルの列幅を全てpxで指定できるようになりますね。
例ではテーブルID:1の表全体の横幅を50%に指定しています。
#tablepress-1 {
width: 50%;
}

このように表の内容部分のテキスト量が少ない場合など見やすいように調整できます。但し、レスポンシブ対応表示の場合、スマホ画面でも半分の表示幅となってしまいますので注意が必要です。対応が必要ならレスポンシブを考慮したCSS記述を追加して下さい。
表の特定のセルのスタイルを変更する
特定のセルを指定するには行(.row-〇)、列(.column-〇)のclassをCSS指定します。〇の部分は何番目のセルかです。行は上から、列は左から。
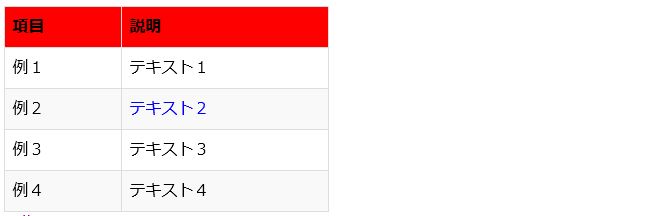
例ではテーブルID:1の表、3行2列目のセルのフォントを青にしています。
#tablepress-1 .row-3 .column-2 {
color: #00f !important;
}

CSSのプロパティを知っていれば色々変更可能ですね。
表のセルを結合させる
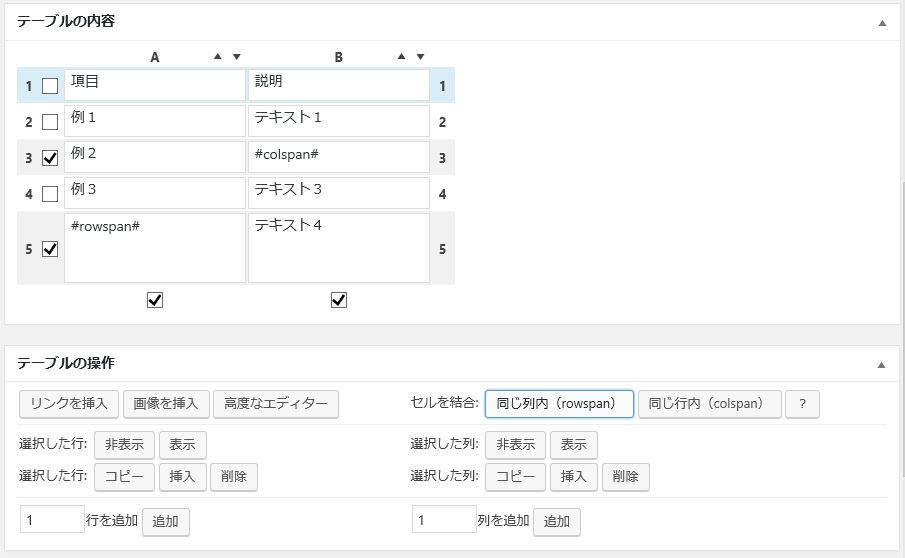
テーブル内容の列を結合させるには「#rowspan」、行を結合させるには「#colspan#」をつかいます。列は上にあるセルのテキスト、行は左にあるセルのテキストが残って結合されます。
列の結合は残したいセルのテキストの右に「#colspan#」、行の結合は残したいセルのテキストの下に「#rowspan#」を記述します。

「テーブルの操作」にある「セルを結合:」のところにあるボタンを押して「テーブル内容」の行と列の□を選択、該当セルをクリックすることでも記述が入ります。
例では3行目の1,2列を列結合、1列目の4,5行を行結合しています。



