【Illustrator CS6】半円を描く方法

今更って感じですがIllustratorで半円を描く方法をたまに検索してしまうので残しておこうかなと。アンカーを削除する方法、パスファインダーを使う方法など。しばらく触っていないと忘れるってことは身についてないんでしょうね。
アートボードのサイズは人それぞれですがこの記事ではアイコン作るときなどで使う512×512pxを使用します。
半円を描く その1
まず円を描いてそれを加工ですね。ここでは線を消して塗りを黄色にしてます。
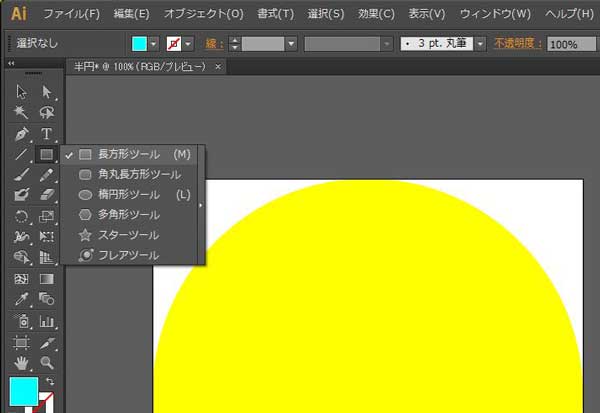
ツールパネルの「楕円形ツール」を選択します。

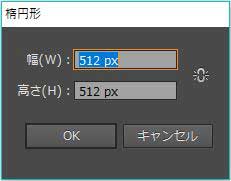
アートボード上でクリックするとサイズ入力画面が出てきます。幅512px、高さ512pxにします。その2も一緒なので512×512pxフルに使って円を作ります。

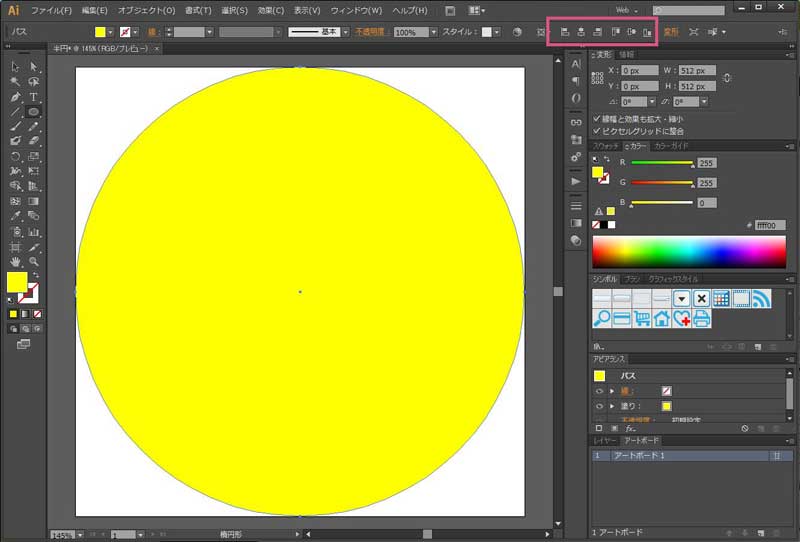
描かれた円を上のコントロールパネルのボタンを使ってアートボードの真ん中に整列させましょう。

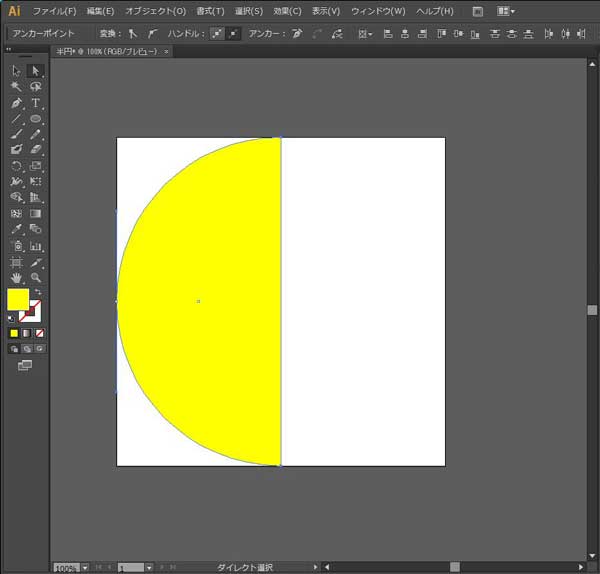
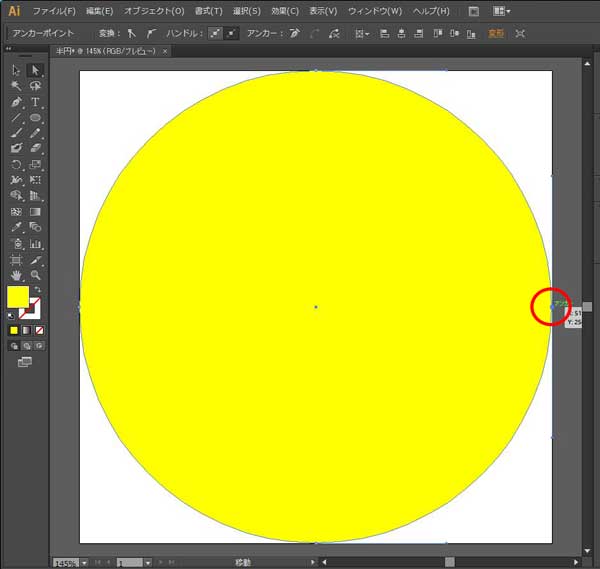
ツールパネルの「ダイレクト選択ツール」を使って描いた円の削除したいアンカーを選択します。(上下中央、左右中央にあるアンカー4か所のうちのどれか。)ここでは右中央のアンカーを選択しました。

アンカーを選択した状態で「Delete」キーを押すとアンカーが削除されます。または上のコントロールパネルにある「選択したアンカーポイントを削除」を選択でもOKです。

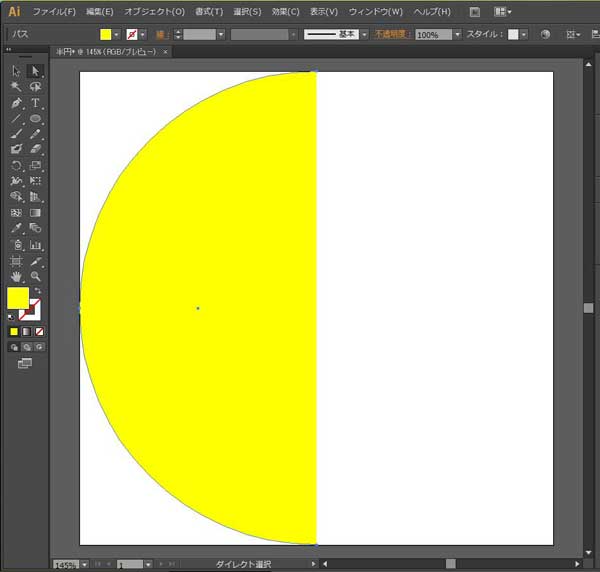
これで画的には半円になりましたが、もうひと手間必要です。
このままではアンカーの接続が切断された状態になっているので周囲のパスが切れた状態になっています。(線を表示すると切れている面には線が表示されない状態です。)そこで切れた両端のアンカーを選択して接続します。
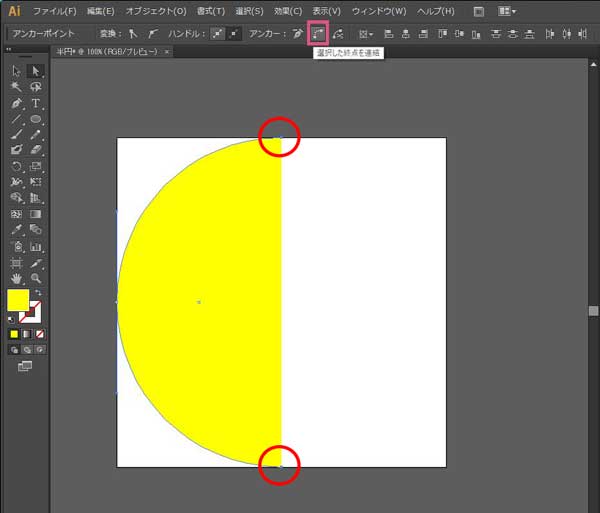
パスが切れているアンカー2点を選択した状態で上コントロールパネルの「選択した終点を接続」を選びます。

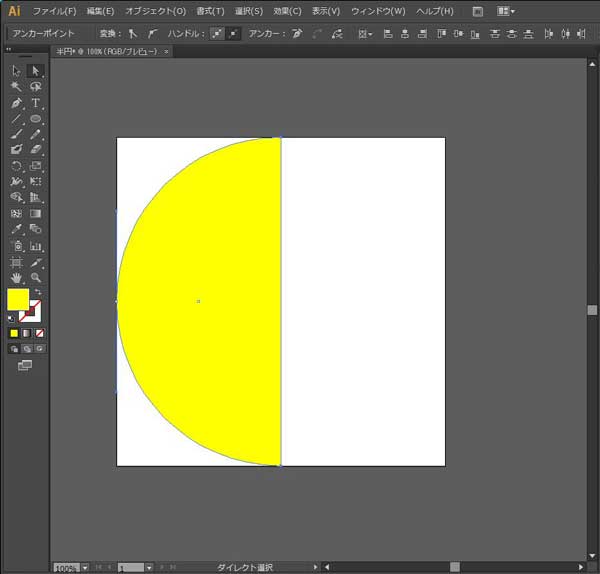
これでパスも繋がって半円の完成です。

半円を描く その2
円を描いて中央に配置するまではその1と一緒です。
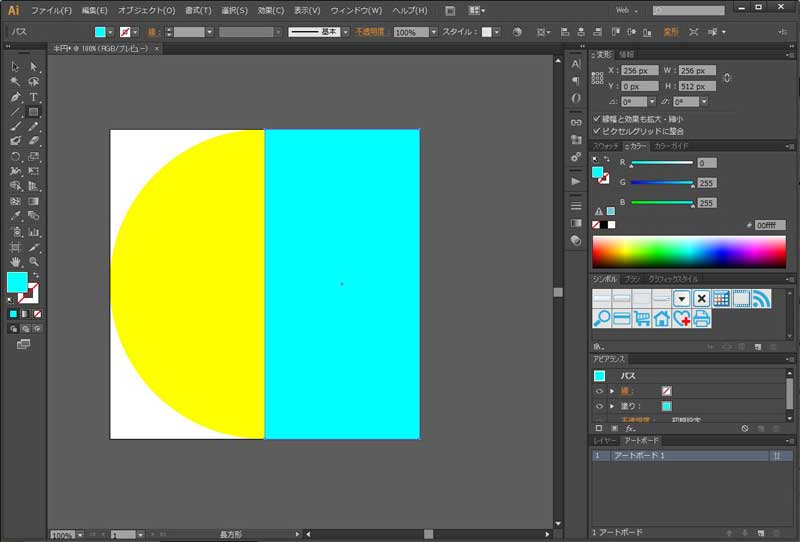
次に長方形を描きます。分かりやすいようにオブジェクトの色はシアンに変更しました。ツールパネルから「長方形ツール」を選択します。

ここでは円を縦に切りたいので幅を円の半径256px、高さを512pxとしてオブジェクトの整列で右側に詰めて長方形を置きます。

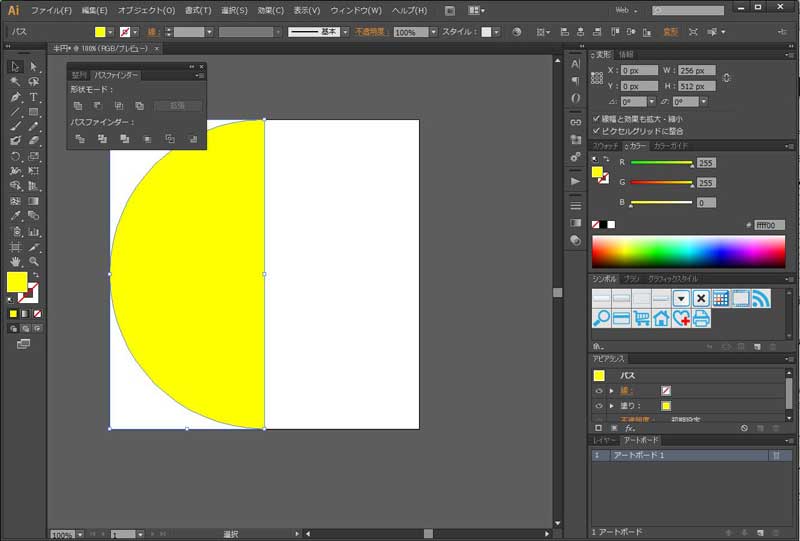
ツールパネルの「選択ツール」で作成した2つのオブジェクトを選択状態にします。全体を囲んでもよいし、Shiftキーを押した状態でひとつひとつオブジェクトを選択してもよいです。
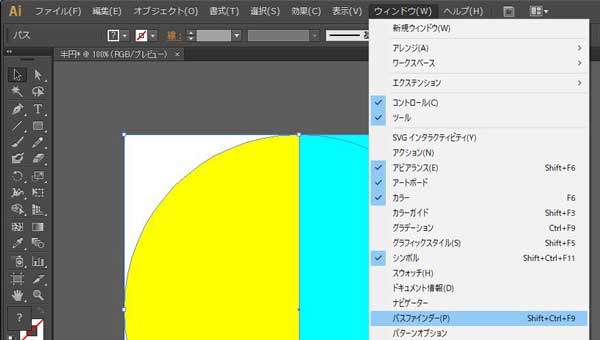
次に上部メニューバーの「ウインドウ」⇒「パスファインダー」を選択します。

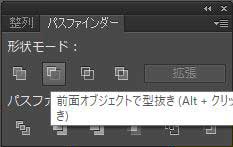
「パスファインダー」の上側「形状モード」の左から2つ目「前面オブジェクトで型抜き」を使います。長方形オブジェクトのほうが前面にいますので円オブジェクトが長方形オブジェクトで型抜きされます。

これで半円の完成です。

このパスファインダーの使い方さえ覚えておけばいろいろ応用できますね。
半円を描く その3
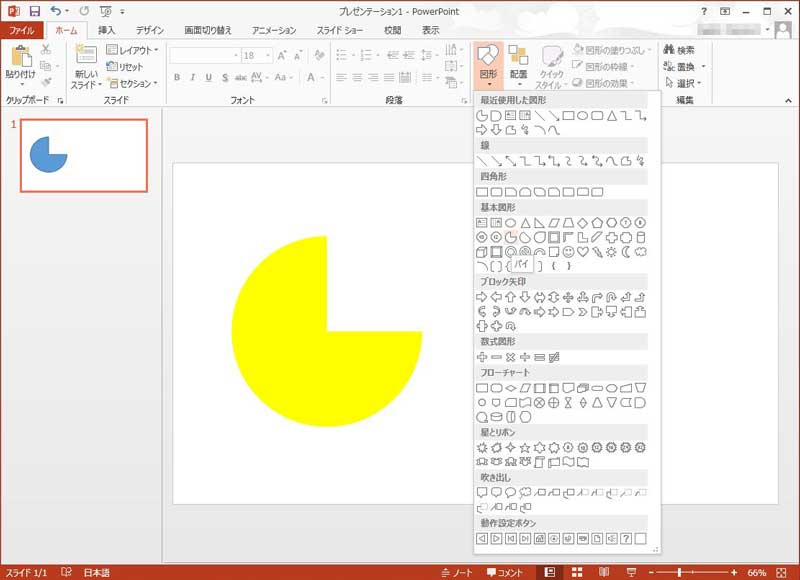
これは描くといっていいのか(^^;じゃどーん(邪道)な方法ですがPowerPointとかで作成したものをコピペで貼り付ける!
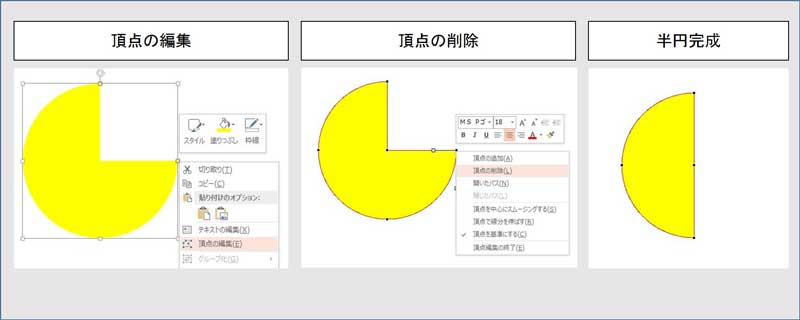
PowerPointに半円オブジェクトはなかったので近い図形のオブジェクトを加工


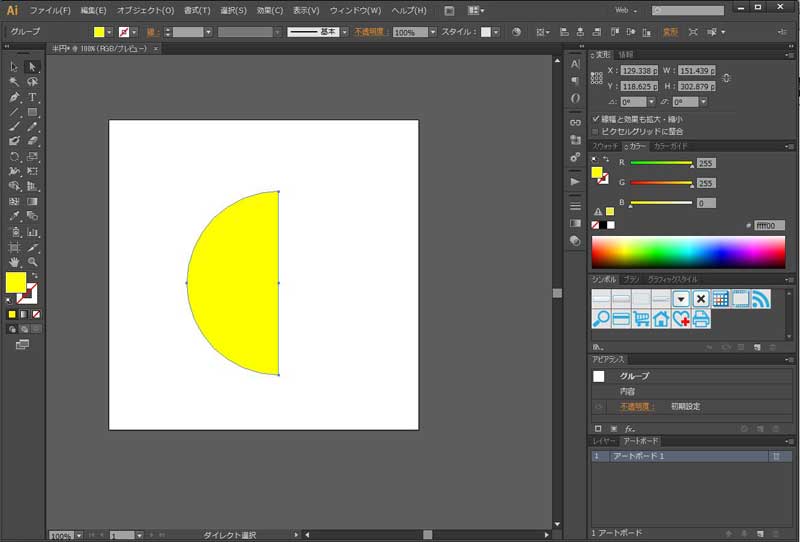
あとはコピペ。このオブジェクトは切れている部分の中央にもアンカーがあるみたいです。

半円オブジェクトは加工からなので面倒ですね。矢印とか円柱とかそのまま使えそうなオブジェクトでたまにやっちゃいます(笑)
シンボルに登録
せっかく作ったのだから使いまわせるようにMYシンボルライブラリとして登録しちゃいましょう。
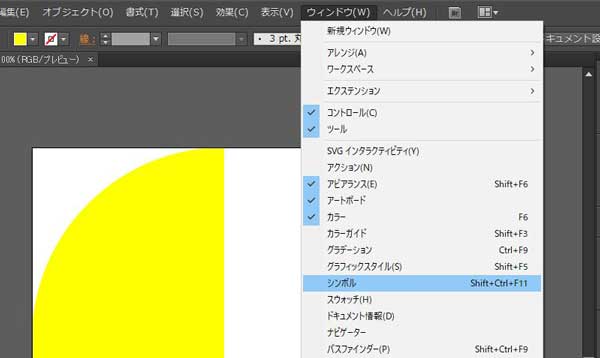
上部メニューバーの「ウインドウ」⇒「シンボル」を選択します。

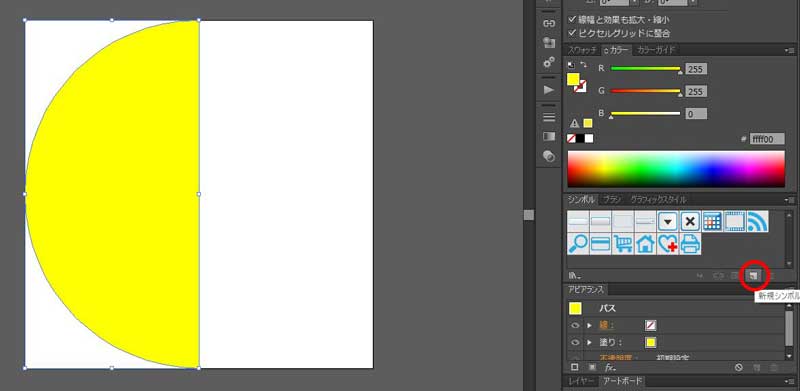
シンボルに登録するオブジェクトを選択した状態で「新規シンボル」を押します。

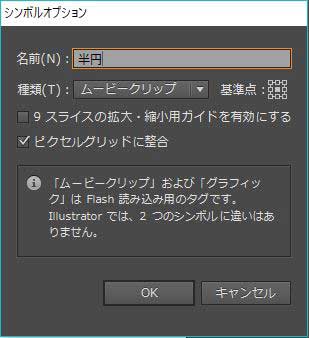
シンボルに名前をつけて登録します。


シンボルライブラリを保存(保存場所を忘れないように)しておきます。保存したシンボルライブラリはIllustratorを立ち上げなおすとシンボルライブラリ読み込みの「ユーザー定義」として読み込むことができるかと思います。
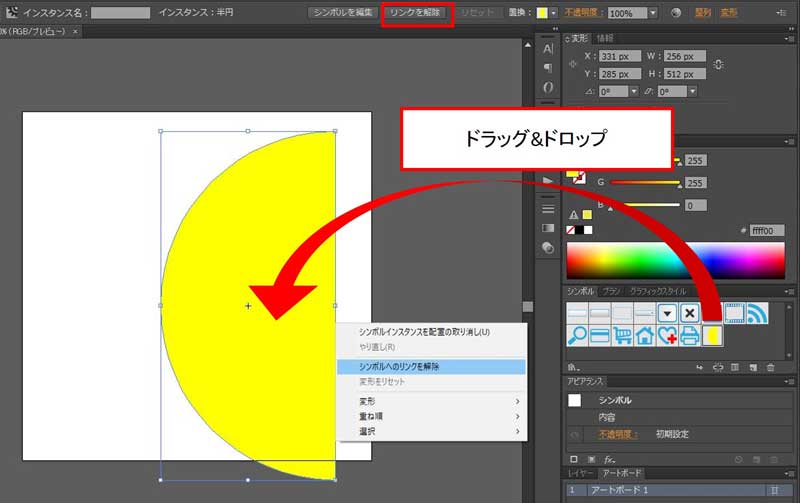
登録していれば次から保存したシンボルライブラリを読み込むことで自作したシンボルをドラッグ&ドロップで使えるようになりますね。

シンボルを使って置いたオブジェクトは分身なので大元のシンボルを編集してしまうと、分身も一緒に変わってしまいます。分身を本体オブジェクト(コピー)にするにはリンクを解除する必要があります。リンクを解除するのを忘れないようにしましょう。


