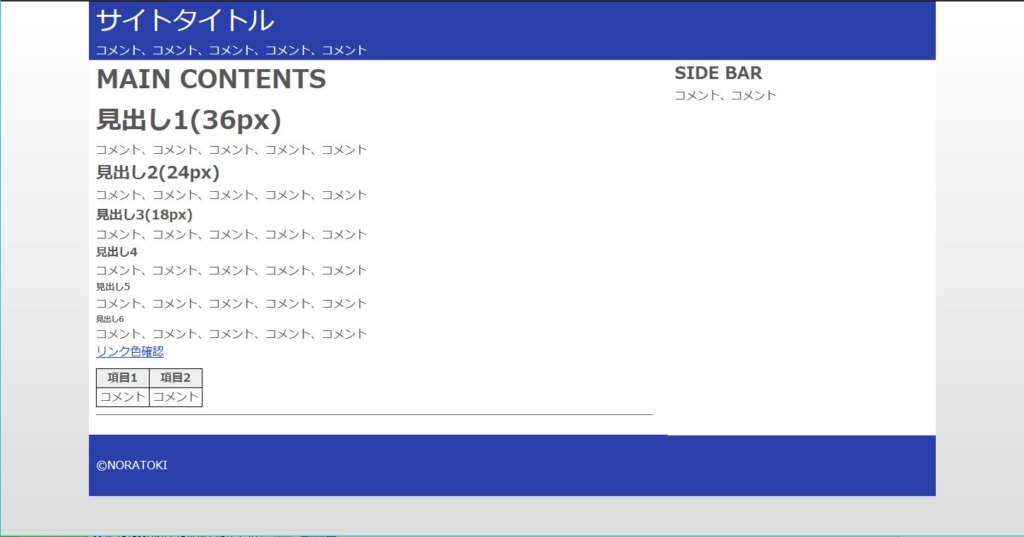
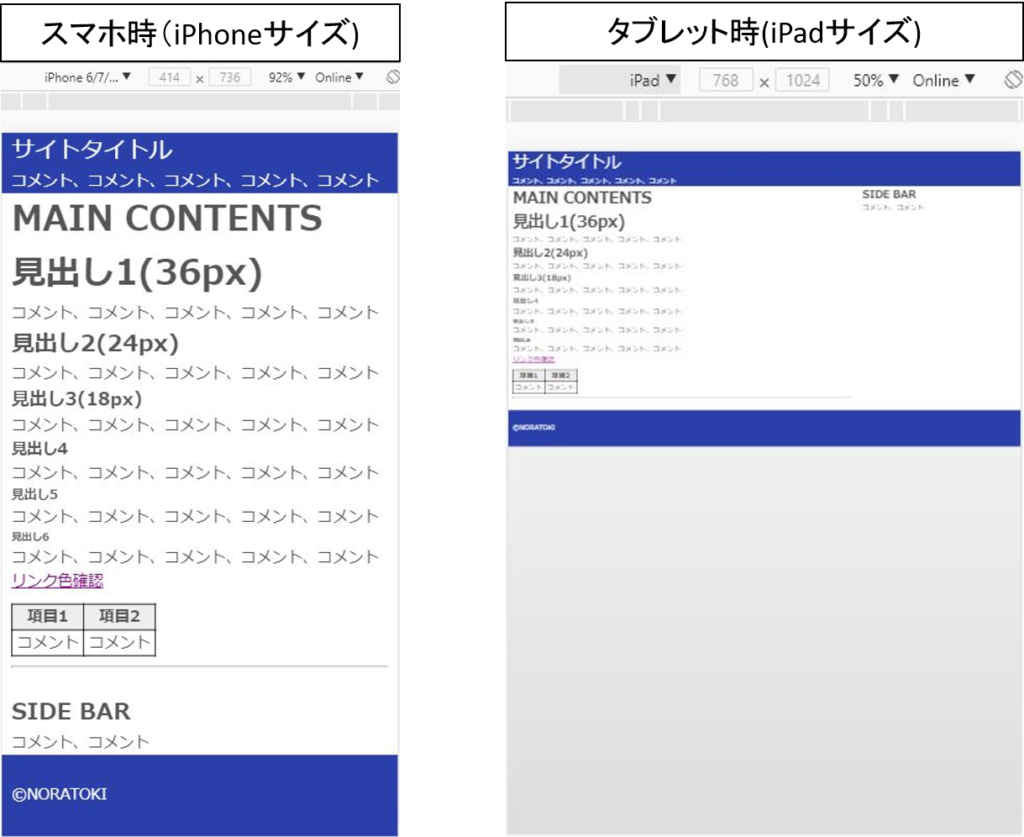
タブレットサイズ以上はデスクトップ表示画面でフィット(縮小固定表示)させたい
レスポンシブ対応でスマホサイズではスマホ用の画面表示対応をして、タブレットサイズ以上はディスクトップ表示のまま画面にフィット(縮小固定表示)させたいときがあるかもしれません。
例えばデスクトップサイズを固定サイズ 1200pxでデザインしているがタブレットでも縮小して画面内にディスクトップ表示を納めたい。且つ、スマホサイズではスマホ用の表示にしたい場合です。
全てを縮小固定で表示するだけならhtmlのhead部分でviewportをデザインしたサイズに固定すればよいだけですがレスポンシブ対応でスマホ表示に対応するにはどうすればよいでしょうか。
方法はこれだけではないと思いますがhead部分でJavaScriptを使って条件分けしたviewportを設定してまえば比較的容易に実現可能なのかなと。
この例では画面横幅が768px未満のときは、画面サイズに合わせた表示。768px以上のときは画面横幅 1200px表示を画面にフィットさせた表示とする条件分けをしております。
[HTML]
<!doctype html>
<html dir="ltr" lang="ja">
<head>
<meta charset="utf-8">
<script type="text/javascript">
if (screen.width < 768) {
document.write('<meta name="viewport" content="width=device-width, initial-scale=1">');
}else{
document.write('<meta name="viewport" content="width=1200">');
}
</script>
<title>タイトル</title>
<link href="./style.css" rel="stylesheet" type="text/css">
</head>あとはCSSでタブレット以上の横幅サイズを固定にしたデザイン設計です。ここではモバイルファーストで書いています。
[CSS]
/* スマホ時 */
body {
}
/* << タブレット以上固定 >> */
@media (min-width: 768px) {
body {
width: 1200px;
margin-left: auto;
margin-right: auto;
}
}残念ながらiPhone、iPadともに持っていないのでブラウザ Google ChromeのDeveloper Tools確認だけですがiPhone時はスマホ表示、iPad時はデスクトップ表示を画面にフィットさせた表示とすることができました。

実機で確認したわけではないので本当にこういう風になるのか保障できませんがお試しあれ。(^^;
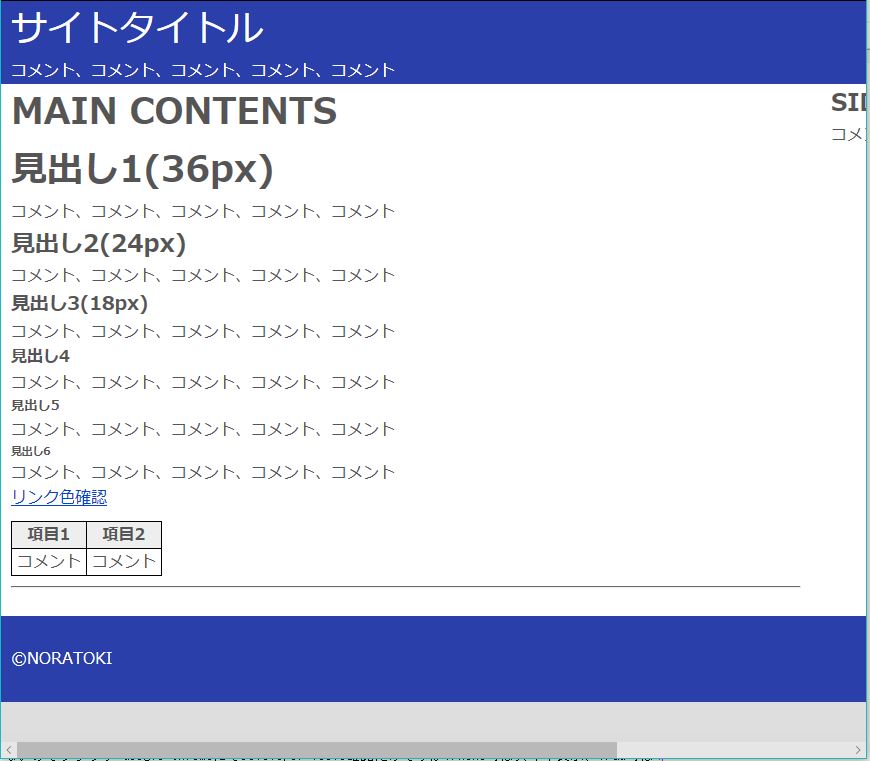
尚、PC上のブラウザ表示は表示幅を可変させることができますので横幅768px未満になるまで1200px固定で横スクロールバーがでます。
逆に1200pxより横幅を広げても画面にフィットして拡大されることはなく1200px固定表示となります。
768px~1200px以下表示(スクロールバーがでる)

1200pxを超えた表示(横幅 1200px固定)