CSS基本
スタイルの指定方法
CSSにてスタイル指定する方法です。基本的には外部スタイルシートを読み込みますのでここではstyle.cssファイルに記述することを前提とします。
@charset "utf-8";
p {
color:#FF0000;
font-size:24px;
}
| 行 | 説明 |
|---|---|
| 1 | 文字コードutf-8を使うことを明示 |
| 3 | p要素に対して{}内のスタイルを適用する指定 |
| 4 | フォントのカラーを赤に指定 |
| 5 | フォントのサイズを24pxに指定 |
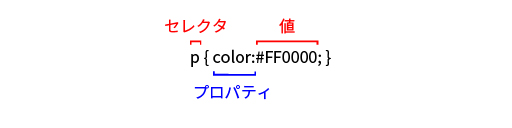
何(セレクタ)に対して指定をするか、{}内で具体的に何を(プロパティ)どうするか(値)を指定します。
「:」はプロパティと値の区切り文字で「;」でひとつの指示が終了します。
スタイルシートを読み込む方法
CSSを記述したスタイルシートを読み込むには<head>タグ内部に記述します。
<!doctype html>
<html dir="ltr" lang="ja">
<head>
<title>ページタイトル</title>
<link rel="stylesheet" href="./style.css">
</head>5行目で外部ファイルのスタイルシート(style.css)を読み込む指定をしています。※HTML5でtype属性などの記述は必須ではなくなりシンプルになりました。
複数のスタイルシートを読み込む方法
スタイルシートの読み込みは複数記述することが可能です。同じものに対して異なる指定が競合した場合は、後から指定したものが優先されます。
下記は表示される端末の幅によって読み込むスタイルシートを変える例です。
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="./sp.css" media="screen and (max-width:320px)">
<link rel="stylesheet" href="./desktop.css" media="screen and (min-width:980px)">| 行 | 説明 |
|---|---|
| 2 | 端末の幅が320px以下のとき追加でsp.cssを読み込む |
| 3 | 端末の幅が980px以上のとき追加でdesktop.cssを読み込む |
また、スタイルシートの中で別のスタイルシートを読み込む指定も可能です。
下記はstyle.cssの中で別のスタイルシートを読み込む指定を入れた例です。
@import url(./sp.css) screen and (max-width:320px);
@import url(./desktop.css) screen and (min-width:980px);

