ページに「Topへ戻る」ボタンを設置する

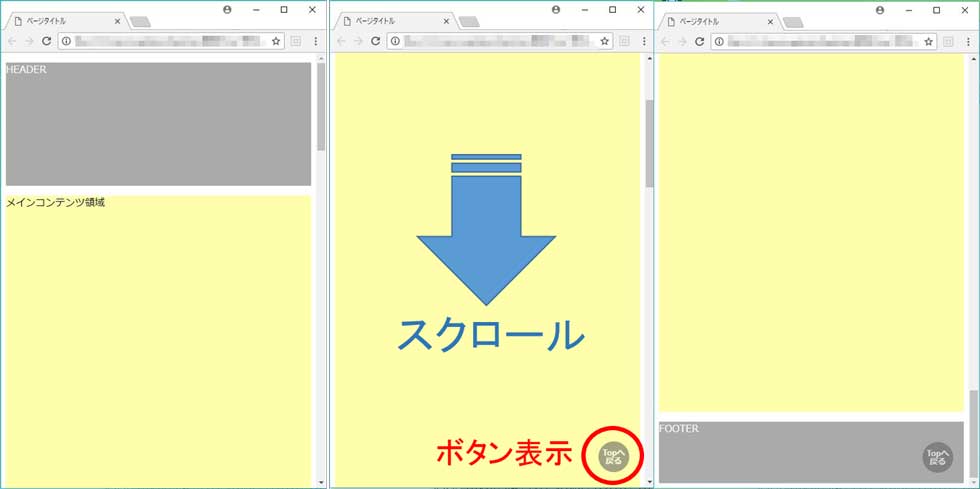
CSSとjQueryを使用して画面スクロールすると右下に「Topへ戻る」ボタンを表示させる方法です。「Topへ戻る」ボタンを押すとシュッとページ最上部に移動します。
jQuery本体読み込み
まず、jQueryで動かすためにjQuery本体をhead内で読み込みしておきます。
[HTML]
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ページタイトル</title>
<link rel="stylesheet" href="./style.css">
<!-- jQuery本体読み込み -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>8行目のscriptの部分です。
ボタンの設置とスクリプト読み込み
いくつか方法がありますが、今回はbuttonタグを使用して設置します。ボタンを表示する位置は固定としますので、body終了タグの前あたりに入れておくとよいでしょう。ここでは11行目に入れています。
[HTML]
<body>
<header>
<p>HEADER</p>
</header>
<main>
<p>メインコンテンツ領域</p>
</main>
<footer>
<p>FOOTER</p>
</footer>
<button id="toTop">Topへ<br>戻る</button>
<script src="./js/sample.js"></script>
</body>12行目のscriptは今回使用する「Topへ戻る」ボタンを動作させるためのスクリプトです。スクリプト名は任意でOK。今回はsample.jsとしています。ファイルの拡張子は.jsとしましょう。スクリプトの読み込みは先読みするとボタンのidが認識できないのでボタン設置より後ろにして下さい。
[CSS]
@charset "utf-8";
header {
height: 200px;
color: #fff;
background-color: #aaa;
}
footer {
height: 100px;
color: #fff;
background-color: #aaa;
}
main {
height: 3000px;
background-color: #ffa;
}
/* トップへ戻るボタン(js制御) */
#toTop {
display: none;
/* ボタンの位置 */
position: fixed;
right: 25px;
bottom: 25px;
/* ボタンの形状 */
width: 50px;
height: 50px;
border: none;
border-radius: 50px;
background-color: #666;
cursor: pointer;
opacity: 0.6;
z-index: 99;
/* ボタン内の文字 */
line-height: 1;
font-weight: bold;
color: #fff;
text-align: center;
font-size: 13px;
}
#toTop:hover {
/* カーソルを重ねたとき透過解除 */
opacity: 1;
}
#toTop:focus {
/* ボタンを押したとき表示されてしまう外枠を消す */
outline: none;
}header,main,footerにheightを設定していますがテスト的にスクロールできるよう高さを入れてあるだけです。
21行目。スクロールするまでボタンが見えないようにしたいのでdisplay: none;としています。設置する位置を確認する際にはdisplay: block;として確認後にdisplay: none;へ変更するとよいでしょう。
ボタンの位置、装飾はお好みで変更して下さい。
[JavaScript(jQuery)] ファイル名: sample.js
// トップへ戻るボタン
jQuery(function(){
// スクロールしたときに実行
jQuery(window).scroll(function(){
// 目的のスクロール量設定(px)
var targetPos = 300;
// 現在のスクロール位置取得
var scrollPos = jQuery(window).scrollTop();
// 現在位置がスクロール量に達しているか判断
if( scrollPos >= targetPos ){
// ボタン表示
jQuery("#toTop").fadeIn();
}else{
// ボタン非表示
jQuery("#toTop").fadeOut();
}
});
jQuery("#toTop").click(function(){
// Topへ戻るスピード 多いほど遅くなる。
jQuery("body,html").animate({
scrollTop: 0
}, 200);
return false;
});
});※記述のjQuery部分は$としても動きますがWordPress対応も考慮してjQueryとしています。
7行目。tagetPos値で最上部からどこまでスクロールしたらボタンを表示させるかを設定します。ここでは300pxスクロールするとボタンが表示されます。逆に最上部から300px以内にスクロールして戻るとボタンは消えます。
26行目。戻る速度を設定しています。ここでは戻る速度200としています。一瞬で戻りたいなら0として下さい。
WordPressに導入する場合
WordPressではjQuery本体は導入されているので本体の読込は不要です。読み込むと2重適用になってしまうので速度が遅くなるかもしれません。
「Topへ戻る」ボタンを動作させるscriptの読込記述はHTMLではなくfunctions.phpに記述します。
[functions.php]
// スクロールアクション
if (!is_admin()) {
function register_script(){
wp_register_script( 'scroll-action', get_stylesheet_directory_uri() . '/js/sample.js', array( 'jquery' ), '', true);
}
function add_script() {
register_script();
wp_enqueue_script('scroll-action');
}
add_action('wp_enqueue_scripts', 'add_script');
}scroll-actionは任意の名前です。私のWordPress環境ではこれで動きます。


