スマホ時に電話番号をタップでかけられるようにする。
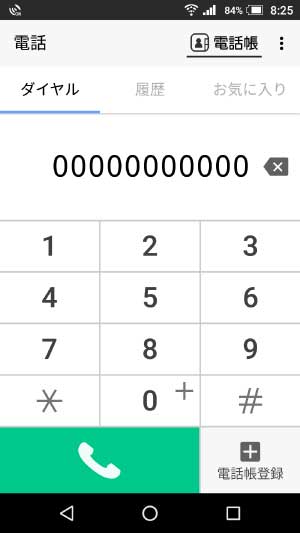
スマホでサイト閲覧しているときはタップで電話をかけられるように番号が入力された状態でダイヤルが起動する方法です。
スマホ専用サイトやレスポンシブ対応のサイトでよくあるやつですね。

<a href="tel:〇〇〇">〇〇〇</a>のようにa要素のリンク先(href)にtel:をつけて番号(〇〇〇)を入れるだけでできます。
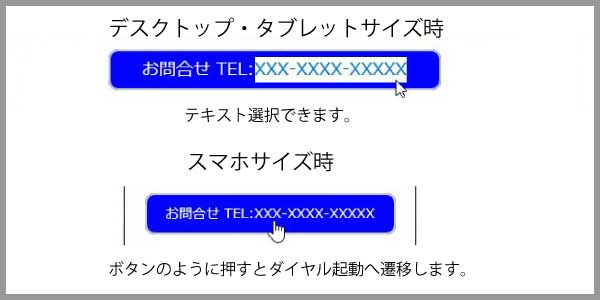
例ではレスポンシブ対応にして横幅が600px未満のスマホサイズになったときのみタップが有効になるようにしています。タブレットサイズ以上ではダイアル起動はさせたくなく、テキスト選択を可能にしたいためです。パソコンで電話がかけられることはほぼないと思いますし、それよりは番号をコピペできたほうがよいですからね。

[HTML]
<body>
<div class="tel-number">
<a href="tel:00000000000">お問合せ TEL:XXX-XXXX-XXXX</a>
</div>
</body>[CSS]
/* -- 電話番号 -- */
.tel-number {
width: 260px;
height: 50px;
margin: 10px auto 10px auto;
text-align: center;
}
.tel-number a {
display: block;
text-decoration: none;
color: #fff;
background-color: #00f;
border: solid 2px #ccc;
border-radius: 10px;
padding: 5px 10px 5px 10px;
font-size: 14px;
}
/* << タブレットサイズ >> */
@media (min-width: 600px) {
.tel-number {
width: 350px;
}
.tel-number a {
font-size: 18px;
}
/* タップ(機能OFF) */
.tel-number a[href^="tel:"] {
pointer-events: none;
}
}タブレットサイズ以上はポインターのイベントを無効にすることでテキスト選択可能にしています。
[ブラウザ表示]
※電話番号は例のため00000000000としています。
ここでは左右中央表示になるようにしていますが位置・フォーマットはお好みで調整ですね。
スマホ時の自動リンクはさせない
Android, iOSのスマホは電話番号のような数字の羅列を検出して、勝手に電話をかけられるリンクにしてしまう場合があるようです。使用するブラウザなのか、スマホ自体の機能なのか分かりませんが私のスマホでは確認できませんでしたので参考まで。
自動検出機能をオフにする
[HTML]
<head>
<meta name="format-detection" content="telephone=no">
</head>スマホの自動検出機能を使わせたくない場合は、上記のmeta文を入れておくとよいそうな。


