ベンダープレフィックス
ベンダープレフィックスとは
草案段階での機能をブラウザベンダーが先行して実装する場合に本来のプロパティの前につけるキーワード(識別子)のようなものをベンダープレフィックスといいます。
暫定的な機能実装なので仕様が固まったら順に外されていき、すべてのプロパティがプレフィックス無しで動作するようになっていくはずですがブラウザによってプロパティが正しく動作しないものはプレフィックスが必要になります。
皆が最新バージョンのブラウザを利用しているとは限らないので数世代さかのぼったサポートのために指定することもあるでしょうね。
ベンダープレフィックス一覧
| プレフィックス | ブラウザ |
|---|---|
| -webkit- | Google Chrome, Safari |
| -moz- | FireFox |
| -ms- | Internet Explorer |
| -o- | Opera |
将来的にプレフィックスが外されてもCSSの指定が無効とならないように必ず本来のプロパティとセットで記述することを忘れないようにしましょう。
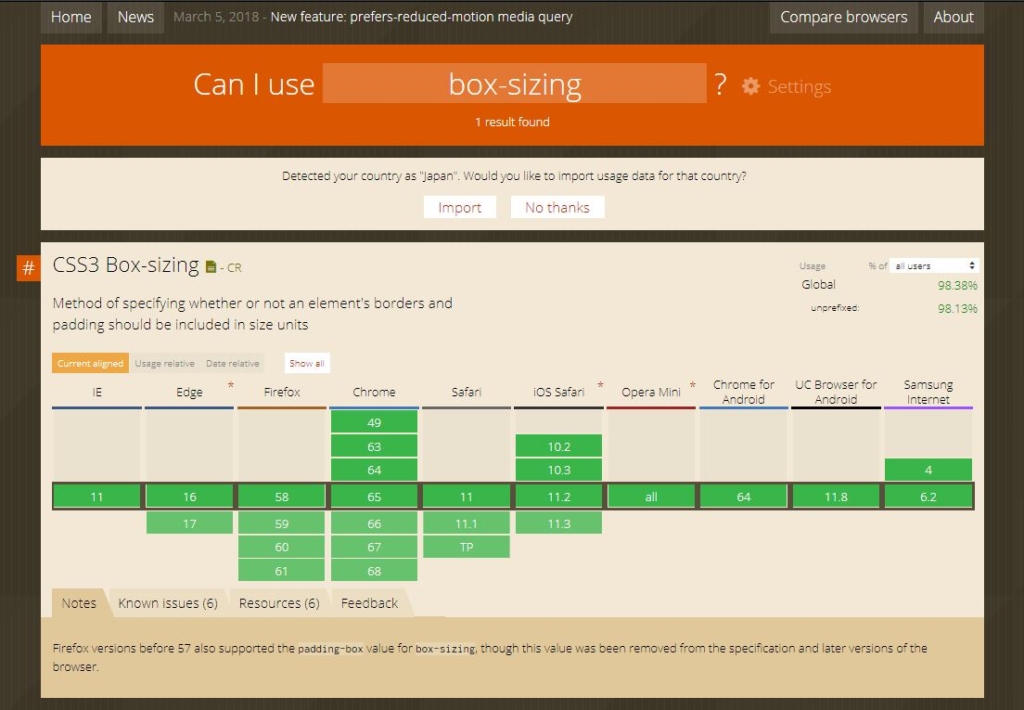
プロパティの対応状況はCan I use等のサイトで確認することができます。
https://caniuse.com/box-sizingはベンダープレフィックス対応不要のようですね。