ボックスモデルとbox-sizing
ボックスモデルとは
ボックスモデルとはHTMLタグでマークアップされた要素を1つの箱(ボックス)としてみなしてwidh/height・padding・border・marginがどのような関係にあるかを示した概念のことです。
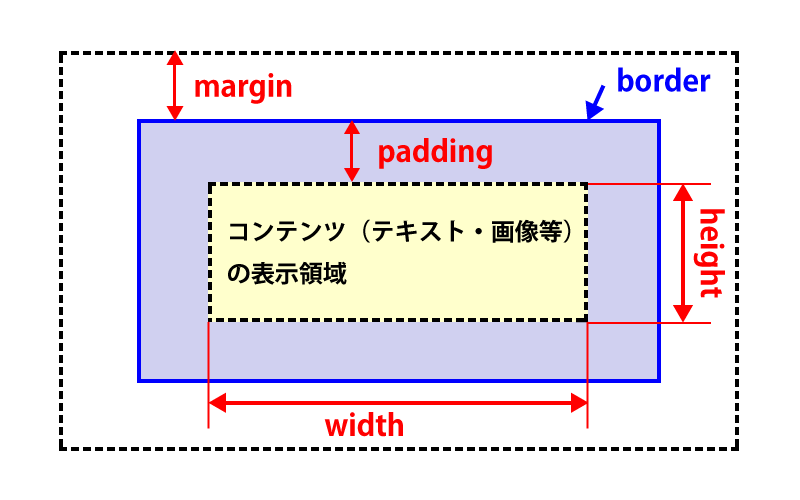
ボックスモデル概念図

borderを境界線として内側の余白がpadding、外側の余白がmarginとなります。見た目の幅はborderを含む内側の領域となります。
widthとheightはborderとpaddingを除くコンテンツの表示領域のみのサイズのことなので、CSSでのコーディングの際にはborderとpaddingのサイズを考慮し忘れないように注意する必要があります。borderとpaddingのサイズが0であればwidthとheightは見た目の幅と一致するので問題ありません。
box-sizing
box-sizingのプロパティを使うとボックスモデルのwidth/heightの計算方法を指定することができます。
初期値はcontent-boxで通常のボックスモデルと同じ計算方法です。
| プロパティ | 説明 |
|---|---|
| box-sizing: content-box; | paddingとborderを幅と高さに含めない(初期値) |
| box-sizing: border-box; | paddingとborderを幅と高さに含める |
| box-sizing: inherit; | 親要素のborder-boxの値を引き継ぐ |
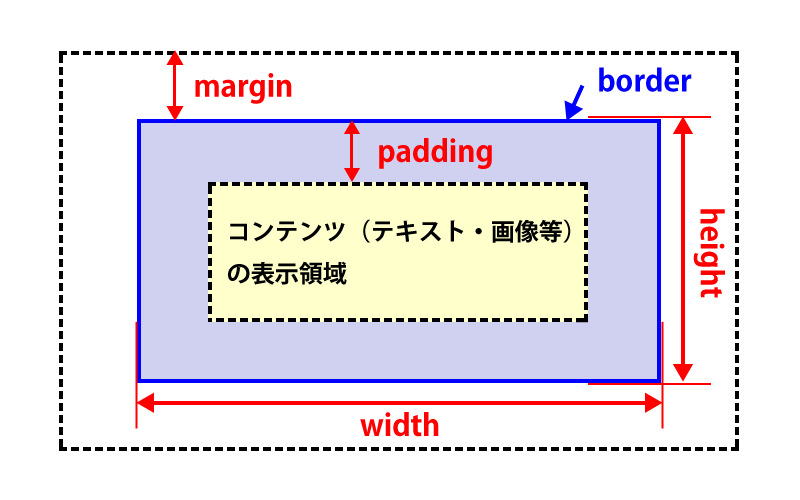
使うのはborder-boxですね。border-boxは、borderまでの領域をwidth/heightとして計算するため特にボックスを%でサイズ指定する際などborder、paddingサイズを考慮しなくてよいので混乱せずに済みます。
ボックスモデル概念図 border-box適用時

あらかじめ全ての要素をbox-sizing: border-boxにしておくと作業中に混乱せずに済みますので部分的に指定するより、指定を統一することをお勧めします。
CSSの指定は、セレクタに*(アスタリスク)を使って全ての要素に対して適用させるとよいでしょう。
* { box-sizing: border-box; }

