
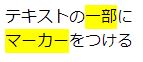
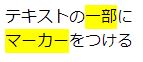
テキスト(文字)にマーカーをつけて強調する
テキスト(文字)にマーカーをつけて強調するにはmark要素を使用します。文章の強調したい部分を蛍光ペンで塗るみたいな感じです…

テキスト(文字)にマーカーをつけて強調するにはmark要素を使用します。文章の強調したい部分を蛍光ペンで塗るみたいな感じです…

テキスト(文字)に影(ドロップシャドウ)をつけるにはtext-shadowプロパティを使用します。 [書式] text-sh…

Font Awesome(フォントオーサム)には、たくさんの無料で使えるアイコンがあります。 ページのデザインにFont A…

<div>~</div>タグの中に画像(<img>タグ)が入っているとボックスの下に意図…

スマホでサイト閲覧しているときはタップで電話をかけられるように番号が入力された状態でダイヤルが起動する方法です。 スマホ専用…

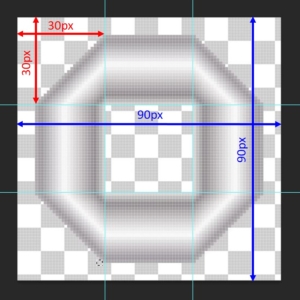
CSSでボーダーに画像を使用することが可能です。指定した画像が9分割されて辺の部分はリピート、引き伸ばしが可能となっているの…

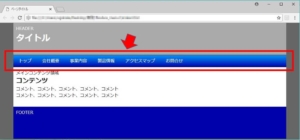
flexboxを使用して横並びのグローバルナビゲーションのメニューを作成してみます。 下記、グローバルナビゲーション部分のH…

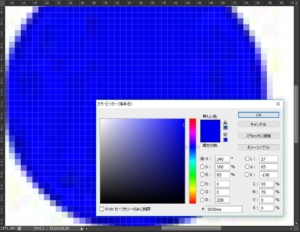
リンクのデフォルト色は何だろうと思って調べたらブラウザによって違うのですね。時代の流れでデフォルト色は変わっていくようなので…