CSSのセレクタ
セレクタの種類
CSSで指示できるセレクタの種類にはいくつかあります。大きく分けるとユニバーサルセレクタ(全称セレクタ)を含めて4つが代表的なものになります。
[セレクタ一覧]
| 名称 | HTML | CSS | 用途 |
|---|---|---|---|
| ユニバーサルセレクタ | 全体 | * | HTML内のすべての要素に指示を行う |
| タイプセレクタ | 要素 (p、a、h1など) | 要素 | 要素(Element)に対して指示を行う |
| idセレクタ | id="id名" | #id名 | id属性に対して指示を行う。HTML内に記述できるのは1つ。 |
| クラスセレクタ | class="クラス名" | .クラス名 | class属性に対して指示を行う。HTML内に複数記述できる。 |
ユニバーサルセレクタ
ユニバーサルセレクタは、「*(アスタリスク)」でHTMLの中すべての要素に対して指示を反映させることができますので、プロパティと値を一括ですべてに適用したい場合に使用します。すべての要素に適用されますのでブラウザ依存の設定を統一するためにCSSの始めのほうで初期設定(CSSリセット)として使用することがあります。
タイプセレクタ
タイプセレクタは、各要素(p、a、h1など)そのものに指示を反映させることができますのでHTML中の指示した要素すべてに適用されます。
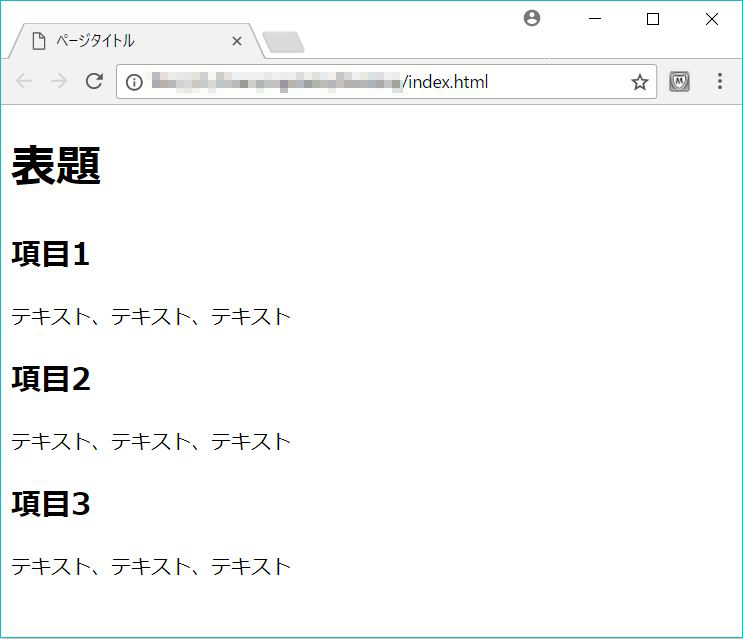
[HTML]
<body>
<h1>表題</h1>
<h2>項目1</h2>
<p>テキスト、テキスト、テキスト</p>
<h2>項目2</h2>
<p>テキスト、テキスト、テキスト</p>
<h2>項目3</h2>
<p>テキスト、テキスト、テキスト</p>
</body>[CSS]
h1 {
font-size: 36px;
}
h2 {
font-size: 24px;
}
p {
font-size: 16px;
}[ブラウザ表示]※下記は画像です。

idセレクタ
idセレクタは、要素にid属性を使用したid名(任意の名称)をつけたものに指示を反映させることができます。HTMLの中で同じid名を複数使用してはいけません。ひとつの特定箇所に対してid名をつけますのでid名はそれぞれ異なるようにして下さい。
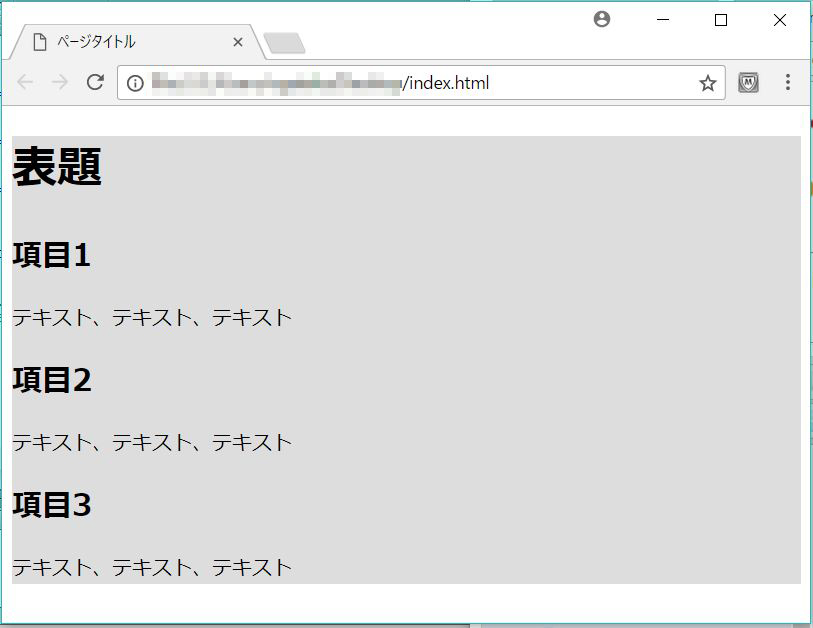
[HTML]
<body>
<div id="main">
<h1>表題</h1>
<h2>項目1</h2>
<p>テキスト、テキスト、テキスト</p>
<h2>項目2</h2>
<p>テキスト、テキスト、テキスト</p>
<h2>項目3</h2>
<p>テキスト、テキスト、テキスト</p>
</div>
</body>※div要素(divisionの略)はブロックレベル要素で、区分けする際などに使用します。インライン要素に対してはspan要素を使用します。
[CSS]
#main {
background-color: #dddddd;
}[ブラウザ表示]※下記は画像です。

クラスセレクタ
クラスセレクタは、要素にclass属性を使用したクラス名(任意の名称)をつけたものに指示を反映させることができます。HTMLの中で複数の箇所に同じクラス名を使用することができ、その全てに指示が反映されます。
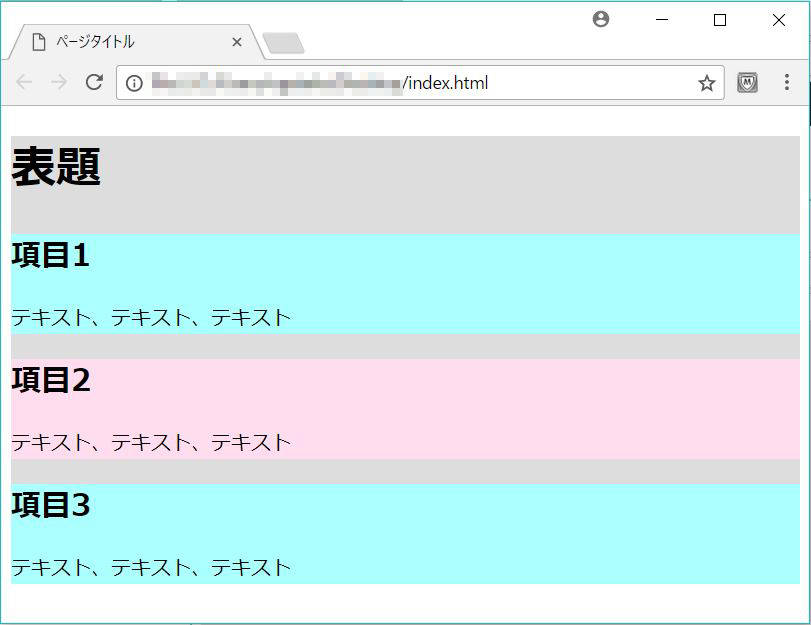
[HTML]
<body>
<div id="main">
<h1>表題</h1>
<div class="box-odd">
<h2>項目1</h2>
<p>テキスト、テキスト、テキスト</p>
</div>
<div class="box-even">
<h2>項目2</h2>
<p>テキスト、テキスト、テキスト</p>
</div>
<div class="box-odd">
<h2>項目3</h2>
<p>テキスト、テキスト、テキスト</p>
</div>
</div>
</body>[CSS]
#main {
background-color: #dddddd;
}
.box-odd {
background-color: #aaffff;
}
.box-even {
background-color: #ffddee;
}[ブラウザ表示]※下記は画像です。

※項目間で隙間が空いているのはブラウザ依存のデフォルト設定でh2要素とp要素にmarginが入っているためです。


