HTML基本
HTML
Webページ文章はHTML(Hyper Text Markup Language)というインターネットで公開するための情報を記述する言語(マークアップ言語)で構成されています。テキストエディタで記述することができ、ブラウザで表示することができます。今ご覧のページもHTMLで記述されています。
マークアップ
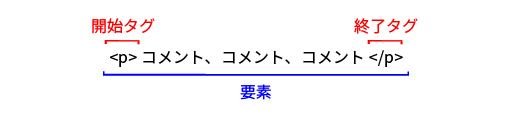
マークアップとはコンテンツの始めに「開始タグ」、終わりに「終了タグ」と呼ばれるしるしをつけて、その部分に意味づけをすることです。
開始タグと終了タグに囲まれた範囲は「要素」と呼ばれます。

要素には「ブロック要素」と「インライン要素」があります。
ブロック要素の例
| ブロック要素 | 用途 | 備考 |
|---|---|---|
| <h1>~</h1> : <h6>~</h6> | 見出し | h1~h6の6段階 |
| <p>~</p> | 段落 | |
| <ul>~</ul> | 箇条書きリスト | 子のli要素とセットで使用 |
| <ol>~</ol> | 箇条書きリスト (番号付き) | 子のli要素とセットで使用 |
| <table>~</table> | 表組み | 子のtr要素、td要素、th要素などとセットで使用 |
| <div>~</div> | 任意の範囲 | 任意の範囲をグループ化する際に使用 |
インライン要素の例
| インライン要素 | 用途 | 備考 |
|---|---|---|
| <a>~</a> | ハイパーリンク | |
| <img /> | 画像表示 |
要素には「属性」と呼ばれる様々なオプション設定があります。

上記はハイパーリンクの例でhref属性でそのリンク先情報を指定しています。
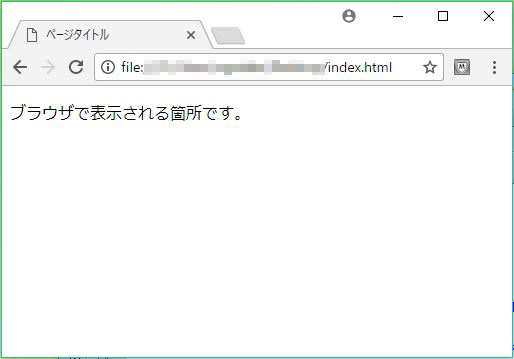
ブラウザでの見え方はこのようになります。
※クリックするとトップページに戻ります。
HTML文書の基本構造
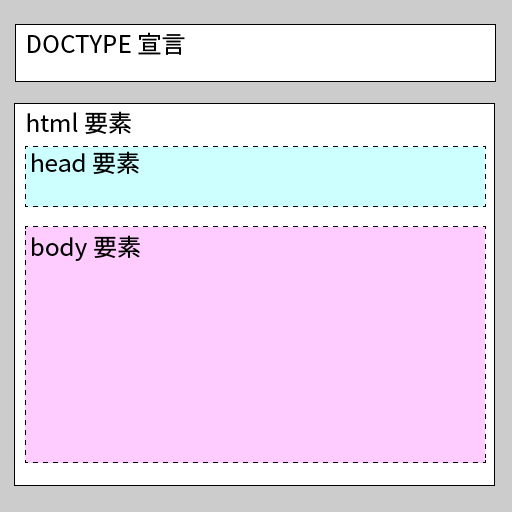
HTML文章の基本的な構造は、文章冒頭に「DOCTYPE宣言」、「html要素」のなかに「head要素」と「body要素」が入っている形になります。

| ワード | 説明 |
|---|---|
| DOCTYPE宣言 | 使用するHTMLの種類を宣言する部分 |
| html要素 | HTML文章のルート(最上位)要素でhead部とbody部に分かれています。 |
| head要素 | 文章タイトル・文字コード・キーワード・説明文・関連ファイル(CSS, javascriptなど)の基本情報を記述する部分でブラウザの画面には表示されません。 |
| body要素 | コンテンツを記述する部分。ここに記述したものがブラウザの画面に表示されます。 |
コード
コード例です。基本的なコードのみですので本格的に作りこむ場合はこれをベースとして必要に応じた様々なタグを加えていくことになります。
<!doctype html>
<html dir="ltr" lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ページタイトル</title>
</head>
<body>
<p>ブラウザで表示される箇所です。</p>
</body>
</html>| 行 | 説明 |
|---|---|
| 1 | DOCTYPE宣言。 HTML5を明示。大文字でも小文字でも構いません。数年前と比べてHTML5の普及率は高くなっていますので今後はこれで問題ないと思います。 |
| 2 | dir属性のltrは左から右への文章を使用する旨を明示。 lang属性のjaは日本語を使用する旨を明示。 |
| 4 | charset属性は使用する文字コードを設定。違う文字コードが混在すると文字化けしますのでその対策です。utf-8使用が多いので無難です。テキストエディタで編集する際はutf-8で保存するようにして下さい。 |
| 5 | 使用しているデバイス端末の幅を認識させる設定。 |
| 6 | ページのタイトル。titleタグの内容は、ブラウザ上部のタブに表示されます。 |
実際にブラウザでの表示を確認したい場合はファイル名をindex.htmlとし、テキストエディタでコードを記述してみて下さい。
作成したindex.htmlをダブルクリックすると標準で設定しているブラウザが立ち上がり、内容が表示されます。

HTML文書の文字のフォント、装飾、レイアウトを変える際には、CSS(Cascading Style Sheets)を記述した外部ファイルのスタイルシートを使用します。


