ボーダーに画像を使用して枠を作る
CSSでボーダーに画像を使用することが可能です。指定した画像が9分割されて辺の部分はリピート、引き伸ばしが可能となっているので画像次第で使えることがあるかもしれませんね。ボーダー部分だけですし、Androidスマホのアプリで使用できる9-patch画像とも考え方は違います。
| CSSプロパティ | 説明 |
|---|---|
| border: 太さ 線種 色; | 画像が読めないときの代替え設定(これも必須です。) |
| border-image-source: url(画像のパス); | ボーダー用の画像を設定 |
| border-image-slice: 数値; | 9分割画像の1つのサイズ(単位は記述しない。) |
| border-image-width: 太さ; | ボーダー画像の太さ |
| border-image-repeat: 設定値; | ボーダー画像の表示方法 |
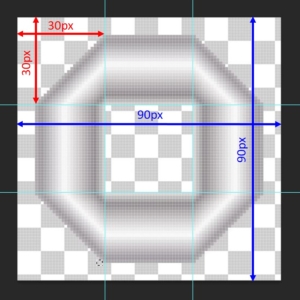
画像は9分割されますので縦横ともに3pxの倍数で作った正方形サイズの画像にしたほうがキレイに割り切れるので無難です。
例では90px×90px(1マス 30px×30px)の画像を作成して使用しています。

※9分割された中央部分の画像は使用されません。
[HTML]
<body>
<div class="img-waku1">
<div class="waku-wrap">
<p>コメント、コメント、コメント</p>
<p>コメント、コメント、コメント、コメント、コメント</p>
<p>コメント、コメント、コメント</p>
</div>
</div>
</body>[CSS]
.waku-wrap {
padding: 10px;
background-color: #eee;
}
.waku-wrap p {
margin: 0;
line-height: 1.6em;
text-align: center;
}
.img-waku1 {
border: 30px solid #c6c6c6;
border-image-source: url(./images/img_waku1.png);
border-image-slice: 30;
border-image-width: 30px;
border-image-repeat: stretch;
}[使用画像]

[ブラウザ表示]
コメント、コメント、コメント
コメント、コメント、コメント、コメント、コメント
コメント、コメント、コメント
border-image-repeat: stretch;を使ってみましたが、この画像ではいい感じに引き伸ばせました。
設定値による表示いろいろ
border-image-repeat:の設定値を一通り試してみました。
どういった感じになるか分かりやすいように中央を除く分割の境界部分に赤で印をつけた画像を使用しています。
[使用画像]

[CSSプロパティ] border-image-repeat: repeat;
[ブラウザ表示]
コメント、コメント、コメント
コメント、コメント、コメント、コメント、コメント
コメント、コメント、コメント
辺の中央からリピートで埋めている感じですね。使う画像、表示サイズ次第で四隅が不整合となるので注意が必要です。
[CSSプロパティ] border-image-repeat: space;
[ブラウザ表示]
コメント、コメント、コメント
コメント、コメント、コメント、コメント、コメント
コメント、コメント、コメント
整数回リピートで埋めて余ったスペースがあれば、均等にスペースを振り分けている感じですね。点線をこだわった画で表現したいときに使うくらいでしょうか。
[CSSプロパティ] border-image-repeat: round;
[ブラウザ表示]
コメント、コメント、コメント
コメント、コメント、コメント、コメント、コメント
コメント、コメント、コメント
整数回リピートで埋めて余ったスペースがあれば画像を拡大・縮小して合わせこむ感じですね。余ったスペースがあると縦辺と横辺で画像の大きさが変わることになります。使うことあるだろうか。
[CSSプロパティ] border-image-repeat: stretch;
[ブラウザ表示]
コメント、コメント、コメント
コメント、コメント、コメント、コメント、コメント
コメント、コメント、コメント
各辺の画像を全体的に引き延ばす感じですね。単に画像の両端か中心線の1ピクセルをリピートして引き延ばすのかと思いましたが予想と違いました(^^;
画像に合わせた設定値を使いましょう。(または設定値に合わせた画像を作りましょう。)画像を作りこむほうが大変かもしれませんが、こういう方法もあるということで。


