リンクのデフォルト色はブラウザに依存する
リンクのデフォルト色は何だろうと思って調べたらブラウザによって違うのですね。時代の流れでデフォルト色は変わっていくようなのでOSやブラウザバージョンによっても違うかもしれません。
今現在のデフォルト色はどこで見ることができるのか分からなかったので私のWindows10環境で分かる範囲で調べてみました。※Mac環境ではないのでOperaは対象外です。
[HTML]
<body>
<a href="#">●</a>
</body>[CSS]
a {
display: inline-block;
font-size: 72px;
padding: 0; margin: 0;
line-height: 1;
font-family: sans-serif;
font-weight: normal;
text-decoration: underline ;
border: solid 1px #000;
}[サンプリング方法]
リンクのサイズ等はCSSで統一。
ブラウザで表示されたものを画像として切り取ってPhotoshopで滲んでないところのカラーコードを抽出。

切り取った画像側の処理で色が変わっていたら意味がないので抽出したカラーコードをリンク色に設定し、もう一度ブラウザで表示させて同様に画像化カラーコードが一致することを確認。
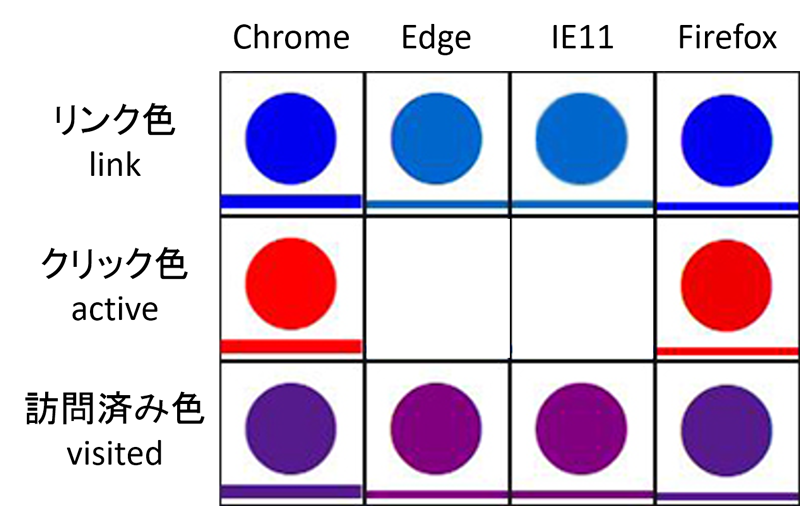
[結果]

| Chrome | Edge | IE11 | Firefox | |
|---|---|---|---|---|
| link | #0000ee | #0066cb | #0066cb | #0000ee |
| active | #fe0000 | 変化無し | 変化無し | #ee0000 |
| visited | #551b8c | #81007f | #81007f | #551b8c |
大きくはMicroSoftのブラウザとその他のブラウザで違う感じでしょうか。IE11とEdgeは同じデフォルト設定が適用されている可能性があるのでIE11のみの古い端末では違うかもしれませんね。
ブラウザによって下線の太さも違うとは思っていませんでした。text-decoration: underline ;プロパティでは太さの変更はできないようです。
リンク色の見え方統一したいならCSSで設定しておきましょう。


