手軽に使えるアイコン Font Awesome
Font Awesome(フォントオーサム)には、たくさんの無料で使えるアイコンがあります。
ページのデザインにFont Awesomeのアイコンを利用させてもらうことでアイコンを描く作業負担を軽減することができますね。

Font Awesome Webサイト: https://fontawesome.com/
Font Awesomeのデータをダウンロードして自分のサーバーに置くより、Font Awesomeのデータサーバーのパスを指定して読み込むほうが手軽なのでCDNを利用する方法を使ったほうがよいでしょう。
Font Awesomeの使い方は解説しているサイトが多数ありますのでさくっと簡単に。
※Version4からVersion5になって設定方法が変わっています。乗り換える場合は注意。
1) 擬似要素に設定していたアイコンは見えなくなりますので見直しが必要です。
2) inputタグで設定していたunicodeは見えなくなりますので見直しが必要です。
3) 変更されて使えなくなったアイコンもあるようです。確認しましょう。気づいたのはfa-pencil。
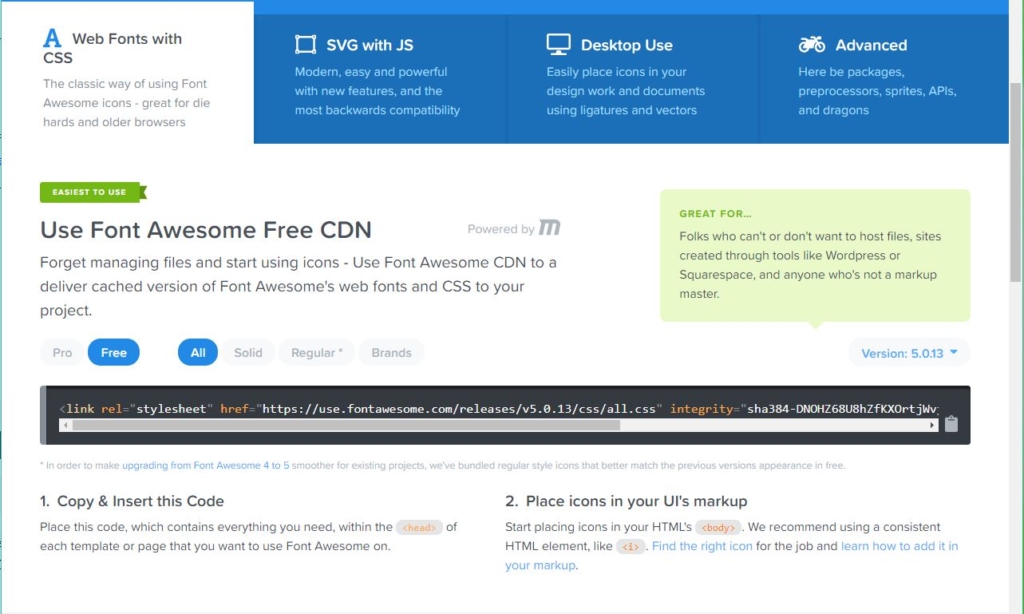
この記事は「Get Started」のページにあります「Web Fonts with CSS」のCDNの手法です。

まず、<head>タグ内にFont Awesome用のCSSファイルを読み込む<link>タグを設定します。スタイルシートより前に設定して下さい。
[HTML 例]
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<!-- Font awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css">
<!-- スタイルシート -->
<link href="./style.css" rel="stylesheet" type="text/css">
</head>(integrityやcrossoriginはなくても大丈夫そう。)
※この記事の次点では最新はVersion: 5.0.13です。
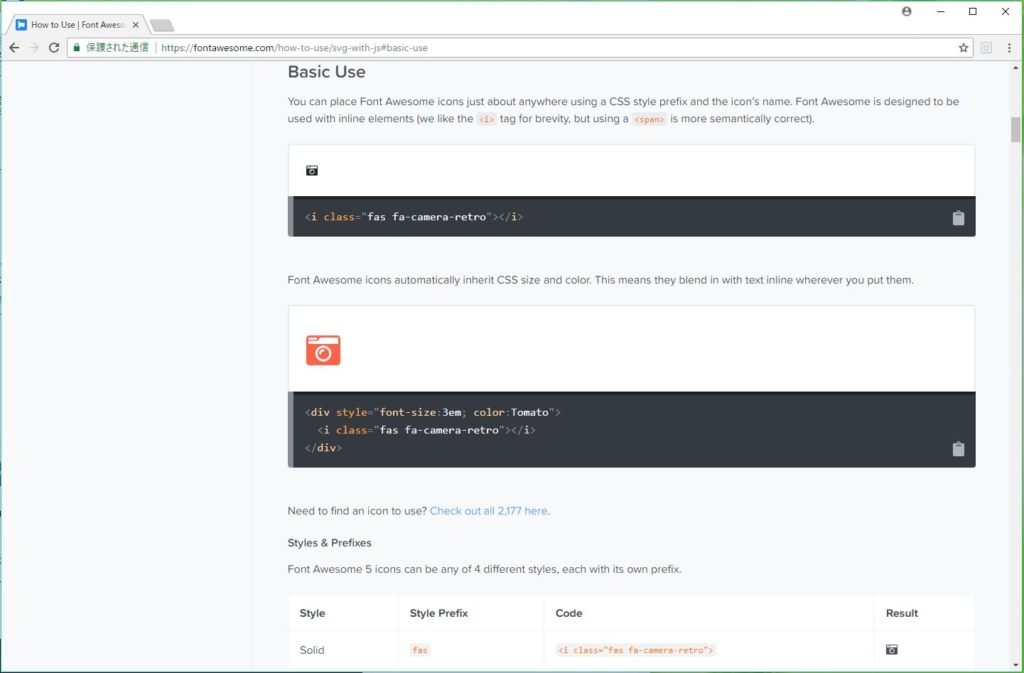
アイコンの使用方法の例は「How to Use」ページにあります。(英語)

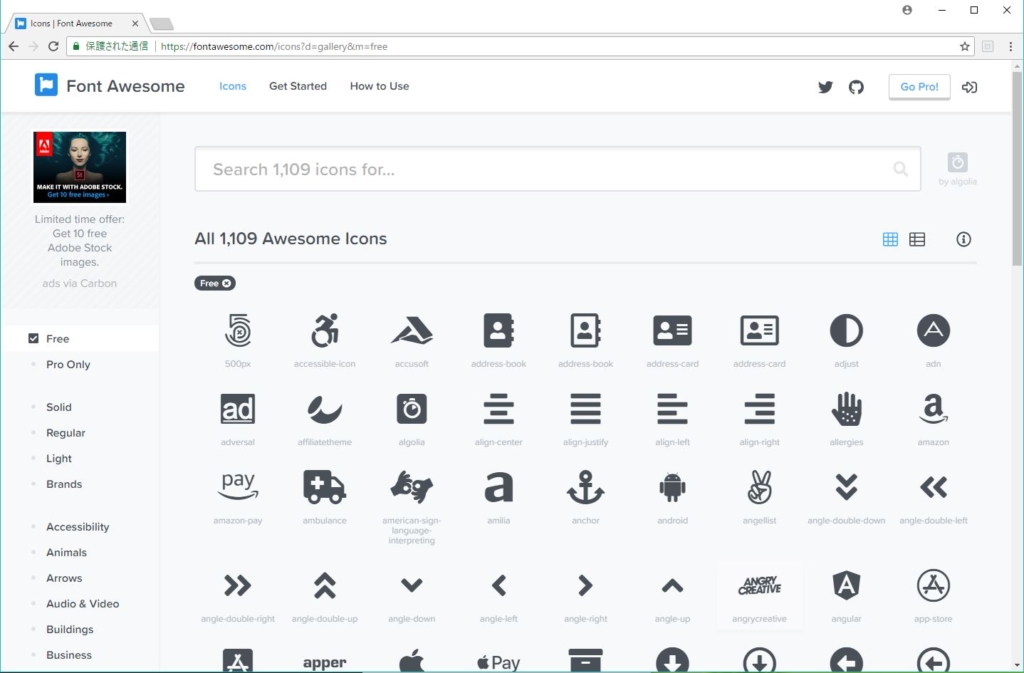
利用できるアイコンは「icons」ページで見れます。

無料のアイコンだけ表示させるには「Free」を選択しておくとよいでしょう。「Pro」は有料で利用できるようになるアイコンです。
大きく分けると4種のスタイルがあります。
| Style | prefix |
|---|---|
| Solid | fas |
| Regular | far |
| Light | fal |
| Blands | fab |
※LightはProのみのようですね。
全てのアイコンに目を通して探すのは時間がかかりますので左側にある項にチェックを入れて探すか、検索窓にキーワードを入れて絞り込んで探すとよいでしょう。
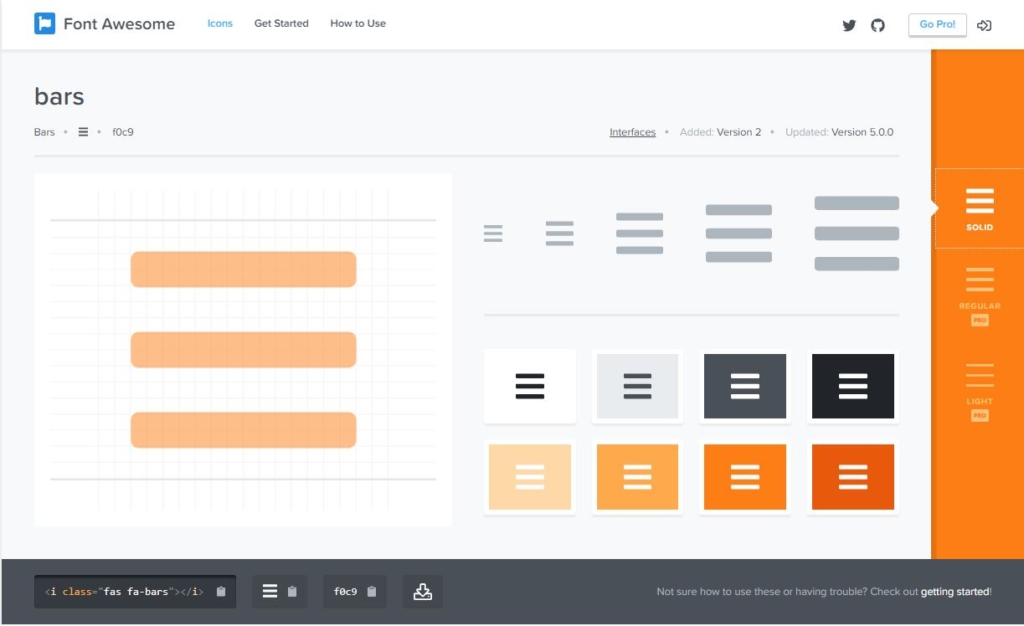
利用したいアイコンをクリックするとアイコンの個別ページに移ります。

HTMLで記述するアイコンの場合は、一番左のCodeをコピーして使用します。アイコンフォントですのでテキスト(文字)と同じような扱いでHTMLコードを挿入するだけで表示されます。
<i class="fas fa-bars"></i>擬似要素としてCSSで指定するアイコンの場合は、左から3番目のUnicodeを使用します。
実際、使用するときはunicodeの前に\(バックスラッシュ)を入れます。
Freeアイコンの場合はfont-familyを'Font Awesome 5 Free'と設定します。※ここがVersion4と違います。
[CSS 例]
h2 {
position: relative;
padding: 5px 25px 4px;
margin-bottom: 10px;
font-weight: bold;
font-size: 18px;
line-height: 1.5em;
letter-spacing: 0.2em;
color: #fff;
}
h2:before {
content: '\f0da';
font-family: 'Font Awesome 5 Free';
position: absolute;
top: 50%;
left: 10px;
margin-top: -12px;
font-size: 1em;
color: #FF5F00;
}※Version4でinputタグで設定していたunicodeがある場合、CSSの設定でfont-familyを'Font Awesome 5 Free'に変えても表示されません。
検索窓にアイコンを使っている場合などですね。
<input type="submit" class="search-submit" value="" />対処方法としては<input>タグを<button>タグに変えてしまいましょう。
<button type="submit" class="search-submit"><i class="fa fa-search"></i></button>CSS(ここではsearch-submitクラス)のfont-family設定は意味をなさないので外して構いません。
アイコンのサイズを変える
HTMLコードにクラスを追加する方法
クラス追加無しのサイズ:
例
<i class="far fa-smile fa-2x"></i>fa-2x:
fa-3x:
fa-4x:
CSSでサイズを変更する方法
HTMLコードに任意のクラスを追加します。
[HTML]
<i class="far fa-smile icon-size"></i>font-sizeをem単位で設定します。デフォルトサイズが1emです。
[CSS]
.fa-smile.icon-size {
font-size: 5em;
}[ブラウザ表示]
※単にサイズを変えるだけでは使わないでしょうね。色、枠、背景色などと一緒に変更を加える場合かな。
アイコンの色を変える
HTMLコードに任意のクラスを追加します。
colorで塗り色、background-colorで背景色を設定します。
[HTML]
<i class="fas fa-car icon-red">[CSS]
.fa-car.icon-red {
font-size: 6em;
color: #f00;
background-color: #0ff;
padding: 5px;
border: solid 1px #000;
}[ブラウザ表示]
用途に合わせてCSSでカスタマイズです。
アイコン一覧(抜粋)
| アイコン | HTMLコード | Unicode |
|---|---|---|
| Solid | ||
| <i class="fas fa-angle-double-right"></i> | f101 | |
| <i class="fas fa-angle-down"></i> | f107 | |
| <i class="fas fa-angle-right"></i> | f105 | |
| <i class="fas fa-arrow-down"></i> | f063 | |
| <i class="fas fa-arrow-right"></i> | f061 | |
| <i class="fas fa-bath"></i> | f2cd | |
| <i class="fas fa-ban"></i> | f05e | |
| <i class="fas fa-bars"></i> | f0c9 | |
| <i class="fas fa-bed"></i> | f236 | |
| <i class="fas fa-beer"></i> | f0fc | |
| <i class="fas fa-bicycle"></i> | f206 | |
| <i class="fas fa-birthday-cake"></i> | f1fd | |
| <i class="fas fa-bomb"></i> | f1e2 | |
| <i class="fas fa-book"></i> | f02d | |
| <i class="fas fa-box"></i> | f466 | |
| <i class="fas fa-box-open"></i> | f49e | |
| <i class="fas fa-bus"></i> | f207 | |
| <i class="fas fa-calculator"></i> | f1ec | |
| <i class="fas fa-camera"></i> | f030 | |
| <i class="fas fa-car"></i> | f1b9 | |
| <i class="fas fa-caret-right"></i> | f0da | |
| <i class="fas fa-child"></i> | f1ae | |
| <i class="fas fa-coffee"></i> | f0f4 | |
| <i class="fas fa-coins"></i> | f51e | |
| <i class="fas fa-cog"></i> | f013 | |
| <i class="fas fa-desktop"></i> | f108 | |
| <i class="fas fa-ellipsis-v"></i> | f142 | |
| <i class="fas fa-exclamation-triangle"></i> | f071 | |
| <i class="fas fa-gavel"></i> | f0e3 | |
| <i class="fas fa-heart"></i> | f004 | |
| <i class="fas fa-home"></i> | f015 | |
| <i class="fas fa-pencil-alt"></i> | f303 | |
| <i class="fas fa-search"></i> | f002 | |
| <i class="fas fa-sitemap"></i> | f0e8 | |
| <i class="fas fa-thumbs-up"></i> | f164 | |
| <i class="fas fa-toolbox"></i> | f552 | |
| <i class="fas fa-user"></i> | f007 | |
| <i class="fas fa-wrench"></i> | f0ad | |
| Regular | ||
| <i class="far fa-arrow-alt-circle-down"></i> | f358 | |
| <i class="far fa-building"></i> | f1ad | |
| <i class="far fa-caret-square-down"></i> | f150 | |
| <i class="far fa-check-square"></i> | f14a | |
| <i class="far fa-clock"></i> | f017 | |
| <i class="far fa-comment"></i> | f075 | |
| <i class="far fa-comment-dots"></i> | f4ad | |
| <i class="far fa-envelope"></i> | f0e0 | |
| <i class="far fa-handshake"></i> | f2b5 | |
| <i class="far fa-lightbulb"></i> | f0eb | |
| <i class="far fa-smile"></i> | f118 | |
| <i class="far fa-star"></i> | f005 | |
| <i class="far fa-user"></i> | f007 | |
| <i class="far fa-window-close"></i> | f410 | |
| Brands | ||
| <i class="fab fa-usb"></i> | f287 | |
| <i class="fab fa-android"></i> | f17b | |
| <i class="fab fa-youtube"></i> | f167 | |
| <i class="fab fa-facebook"></i> | f09a | |
| <i class="fab fa-instagram"></i> | f16d | |
| <i class="fab fa-line"></i> | f3c0 | |
| <i class="fab fa-twitter"></i> | f099 | |
| <i class="fab fa-skype"></i> | f17e | |
| <i class="fab fa-google"></i> | f1a0 | |
| <i class="fab fa-internet-explorer"></i> | f26b | |
| <i class="fab fa-wordpress"></i> | f19a | |
| <i class="fab fa-edge"></i> | f282 | |
| <i class="fab fa-chrome"></i> | f268 | |
| <i class="fab fa-firefox"></i> | f269 | |
| <i class="fab fa-opera"></i> | f26a | |
その他 アイコンを重ねたり、角度を変えたり、アニメーションさせたりあるようですが記事はここまでにします。


